







Top Lessons
And in our next issue...
• Simplify the user journey and update flow to reflect the change from the initial application use
• Decide on a visual style and aesthetic that is consistent with simple UI look of wireframes
• Collaborating with others on a team of different specialties requires over communicating and asking questions repeatedly
• As a designer, expectation management is important to avoid ideas from scaling too big especially during the initial design stage
• Presenting research and evidence is key to getting everyone on board with the concepts being presented
• Collaborating with others on a team of different specialties requires over communicating and asking questions repeatedly
• As a designer, expectation management is important to avoid ideas from scaling too big especially during the initial design stage
• Presenting research and evidence is key to getting everyone on board with the concepts being presented
• Collaborating with others on a team of different specialties requires over communicating and asking questions repeatedly
• As a designer, expectation management is important to avoid ideas from scaling too big especially during the initial design stage
• Presenting research and evidence is key to getting everyone on board with the concepts being presented











Mission Brief
In a world overwhelmed by data, Prototyp emerges as a game-changing AI application. Created by a visionary developer, Prototyp scans and matches new documents to a vast digital archive, eliminating manual searches.
With the AI algorithm in its MVP state, a skilled UX designer steps in to transform raw code into an intuitive user interface. Witness the evolution of Prototyp—where cutting-edge technology meets user-friendly design, revolutionizing document management forever.
Please note that all mentions to and of clients by name have been removed or obscured to adhere to NDA
restrictions.
INTRODUCING THE SYSTEMATIC
Mission Brief
In a world overwhelmed by data, Prototyp emerges as a game-changing AI application. Created by a visionary developer, Prototyp scans and matches new documents to a vast digital archive, eliminating manual searches.
With the AI algorithm in its MVP state, a skilled UX designer steps in to transform raw code into an intuitive user interface. Witness the evolution of Prototyp—where cutting-edge technology meets user-friendly design, revolutionizing document management forever.
Please note that all mentions to and of clients by name have been removed or obscured to adhere to NDA
restrictions.
INTRODUCING THE SYSTEMATIC
Mission Brief
In a world overwhelmed by data, Prototyp emerges as a game-changing AI application. Created by a visionary developer, Prototyp scans and matches new documents to a vast digital archive, eliminating manual searches.
With the AI algorithm in its MVP state, a skilled UX designer steps in to transform raw code into an intuitive user interface. Witness the evolution of Prototyp—where cutting-edge technology meets user-friendly design, revolutionizing document management forever.
Please note that all mentions to and of clients by name have been removed or obscured to adhere to NDA restrictions.
INTRODUCING THE SYSTEMATIC
Top Lessons
And in our next issue...
• Simplify the user journey and update flow to reflect the change from the initial application use
• Decide on a visual style and aesthetic that is consistent with simple UI look of wireframes
• Collaborating with others on a team of different specialties requires over communicating and asking questions repeatedly
• As a designer, expectation management is important to avoid ideas from scaling too big especially during the initial design stage
• Presenting research and evidence is key to getting everyone on board with the concepts being presented






















INTRODUCING THE SYSTEMATIC
Mission Brief
In a world overwhelmed by data, Prototyp emerges as a game-changing AI application. Created by a visionary developer, Prototyp scans and matches new documents to a vast digital archive, eliminating manual searches.
With the AI algorithm in its MVP state, a skilled UX designer steps in to transform raw code into an intuitive user interface. Witness the evolution of Prototyp—where cutting-edge technology meets user-friendly design, revolutionizing document management forever.
Please note that all mentions to and of clients by name have been removed or obscured to adhere to NDA
restrictions.
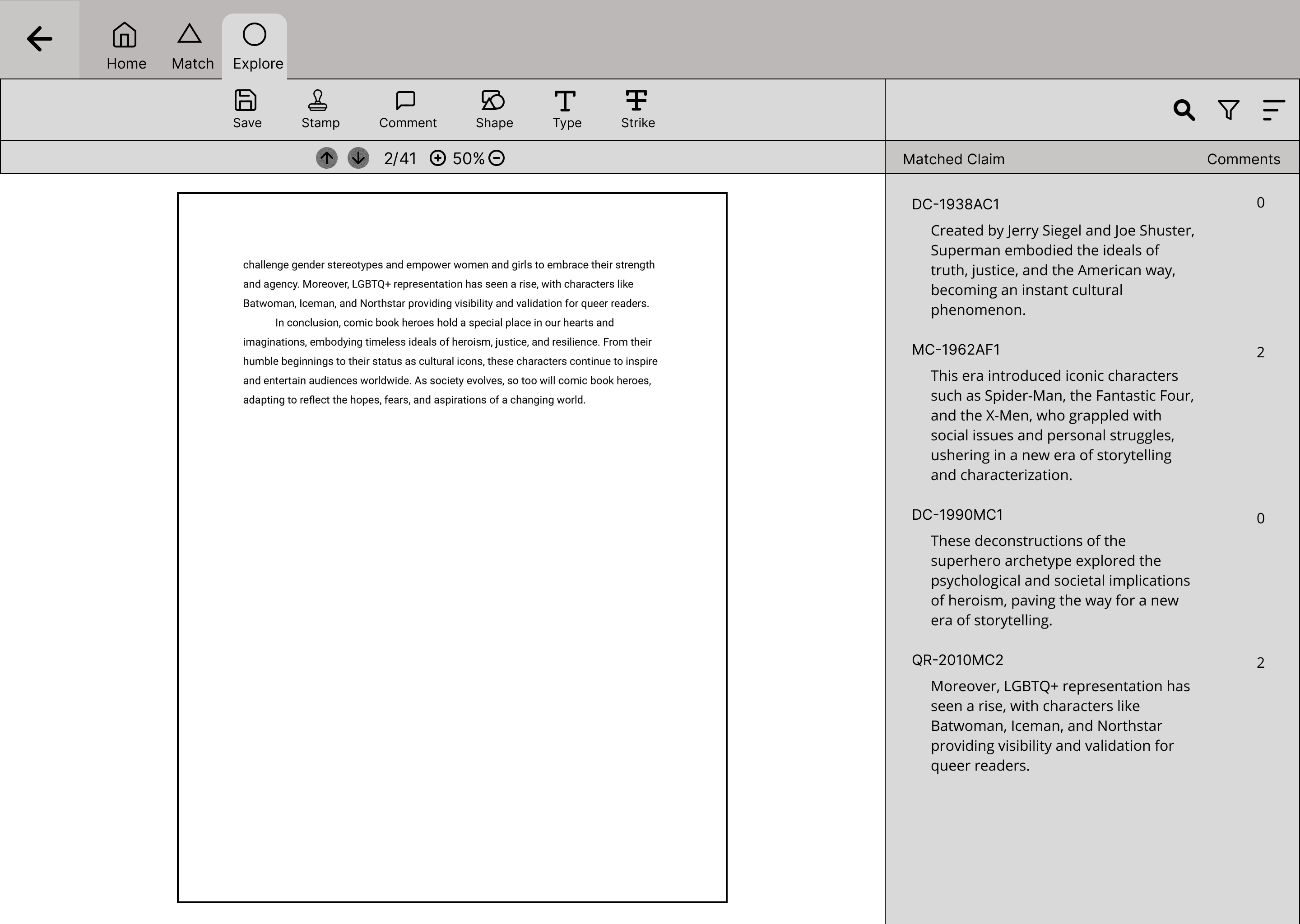
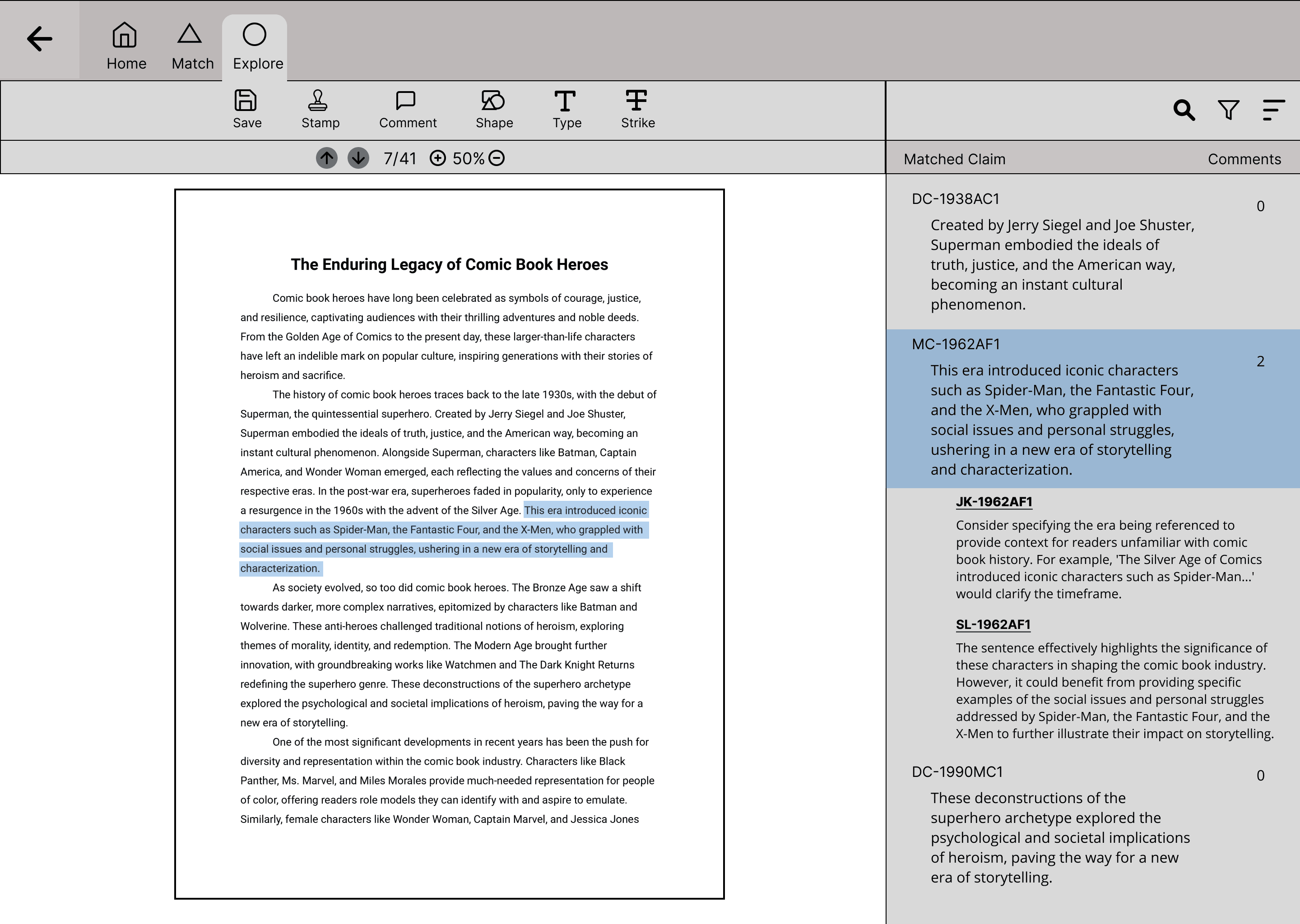
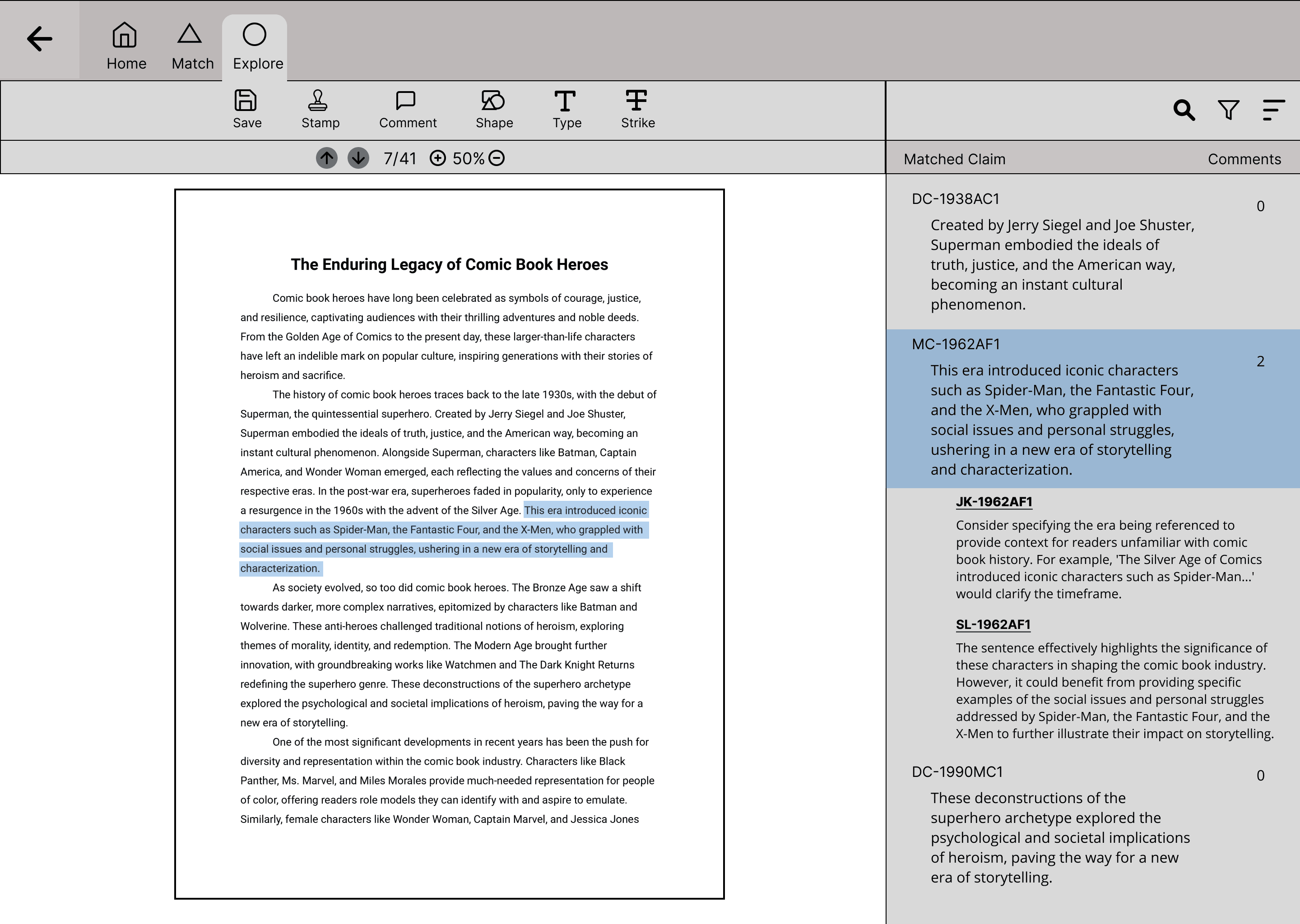
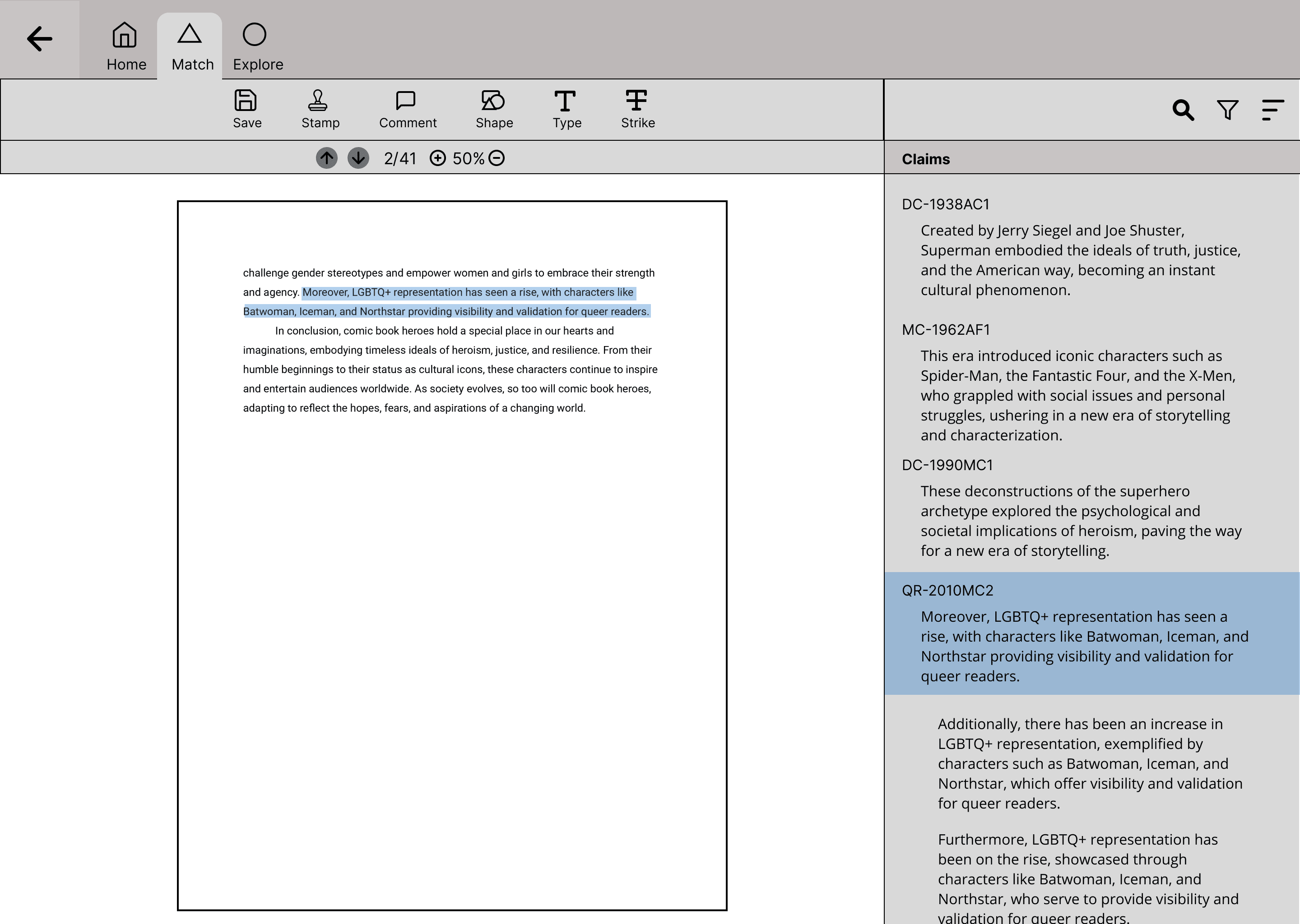
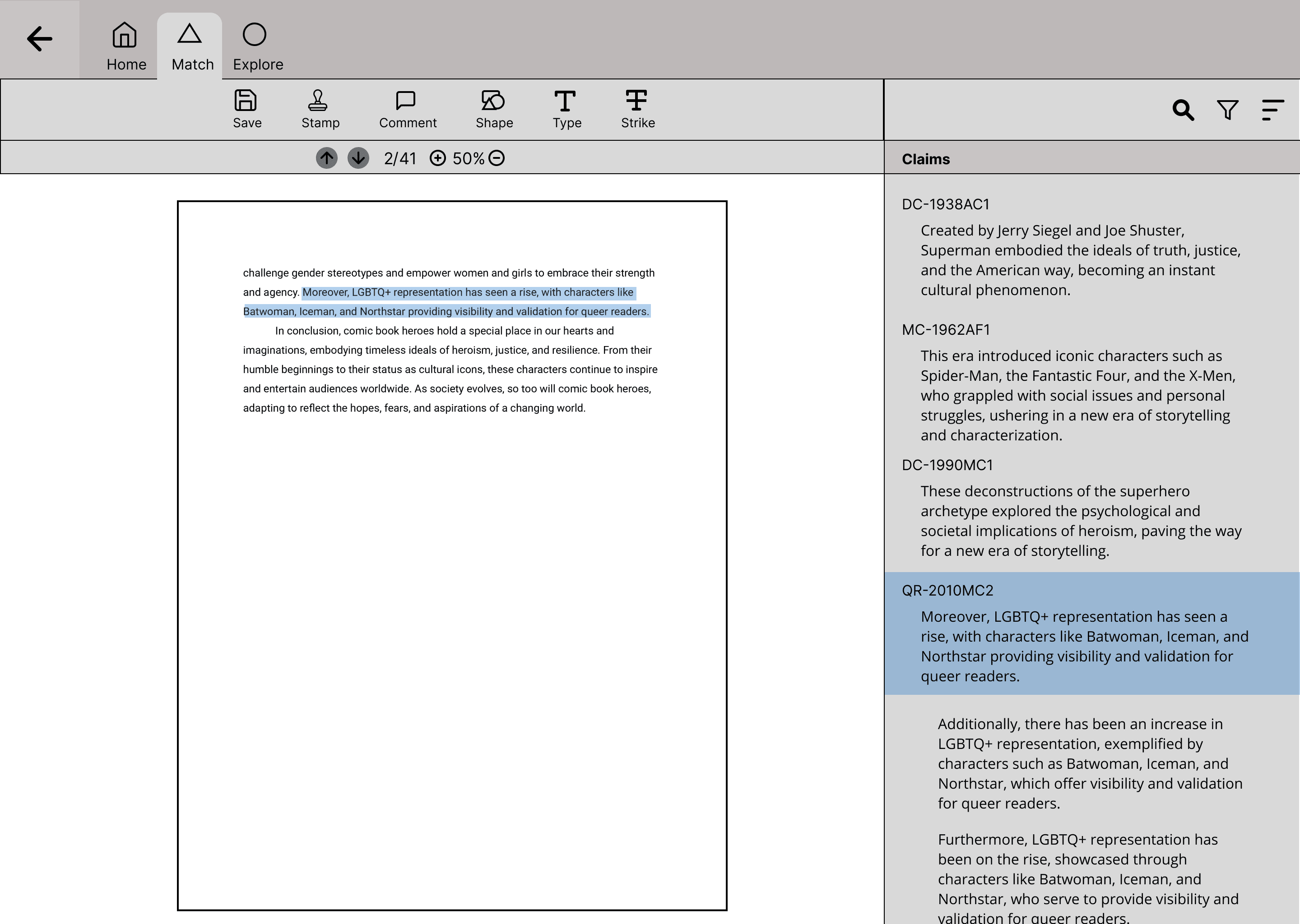
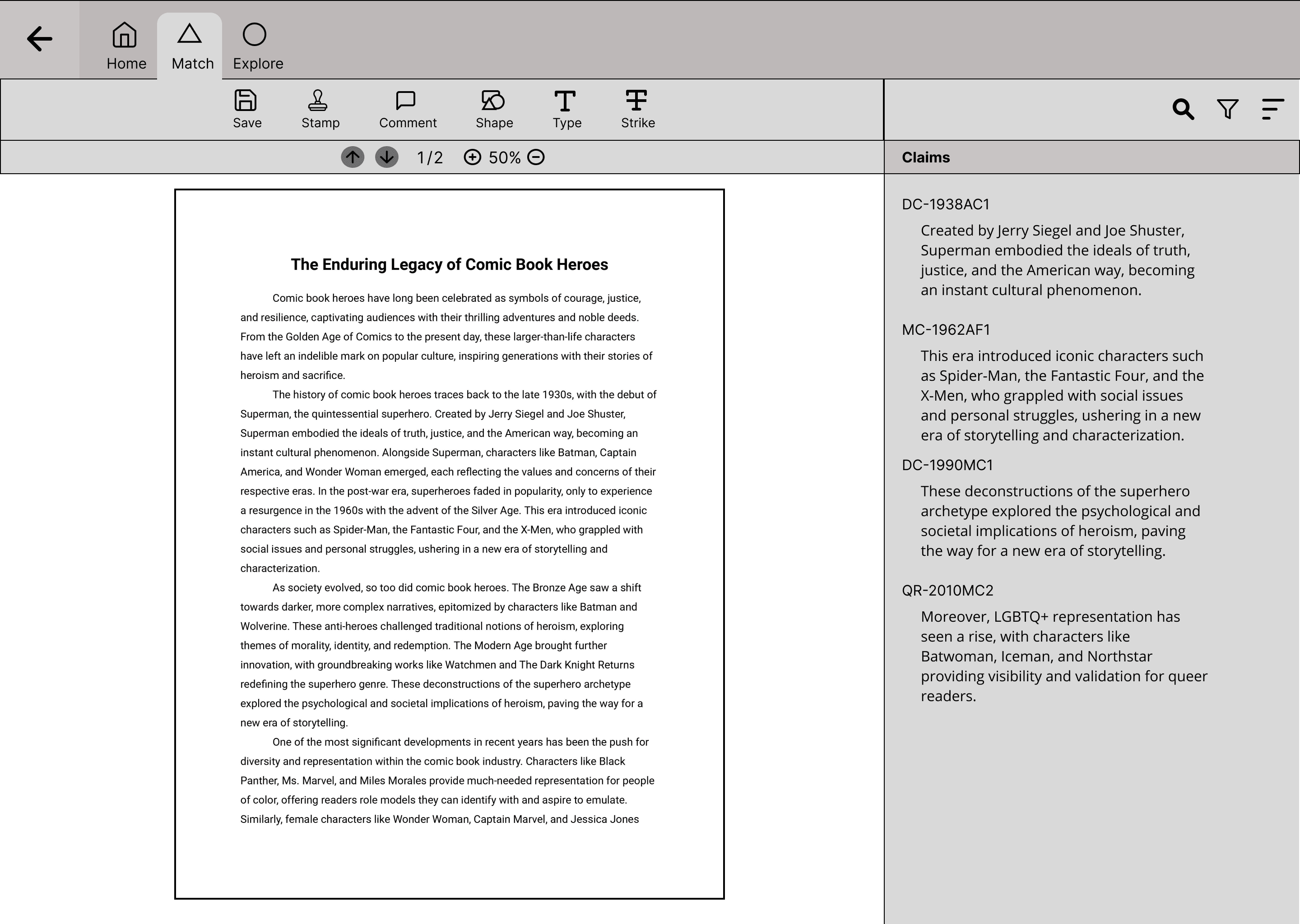
How might we design a user interface for an AI model that reduces the time users spend manually searching through documents?


Our goal is to enhance efficiency and streamline information retrieval processes.
What tools are currently used in the review process and for proofing documents for changes?
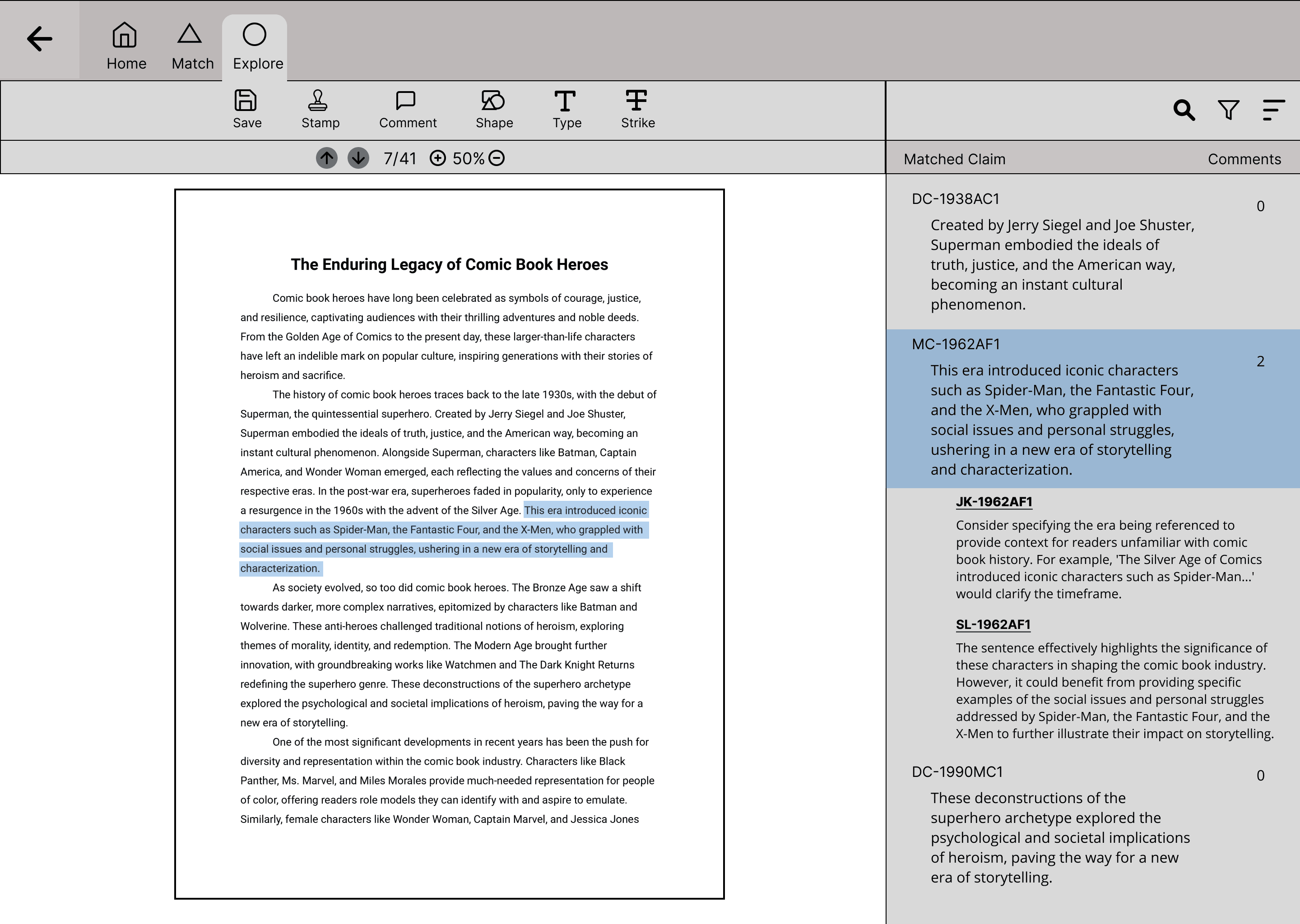
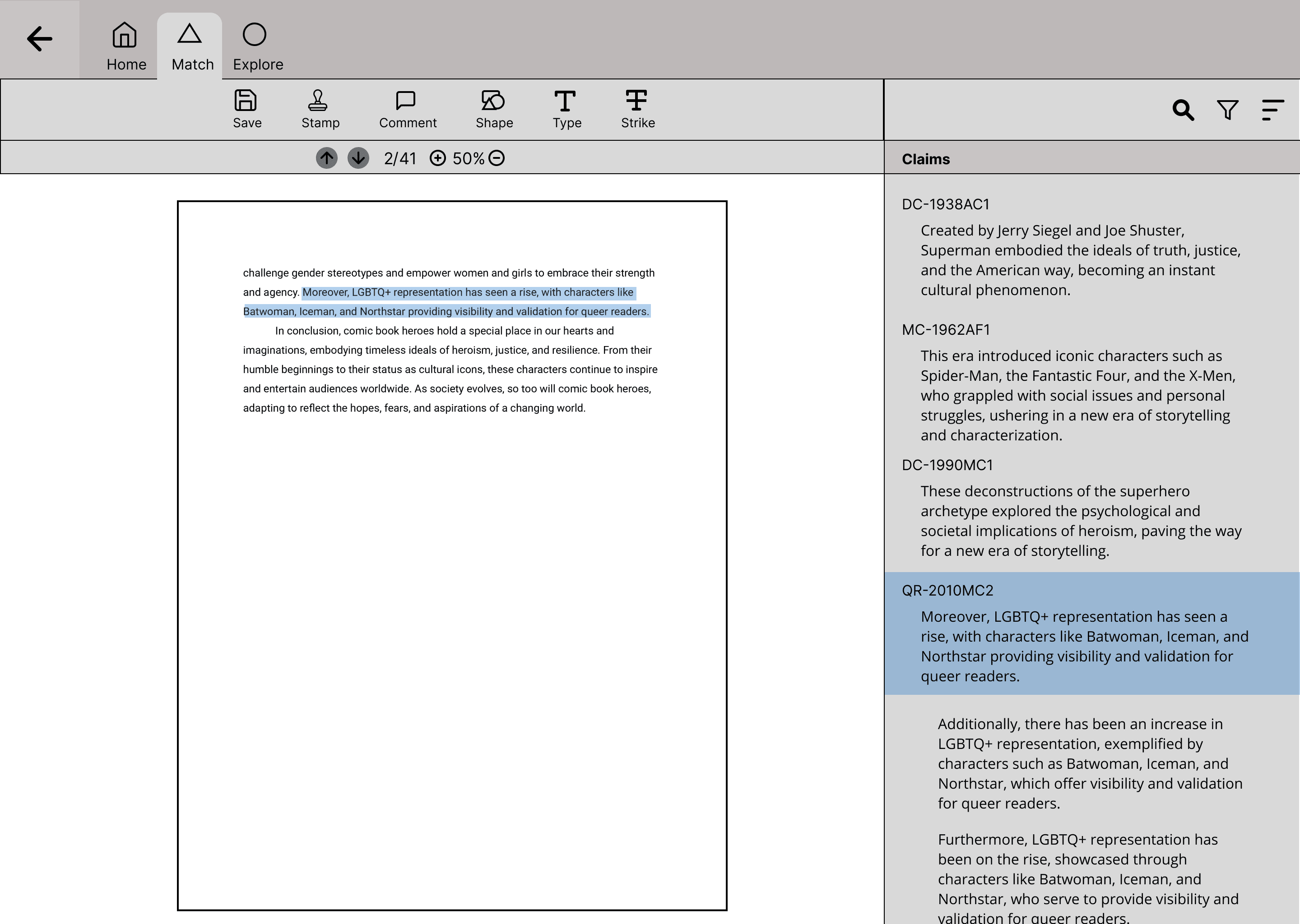
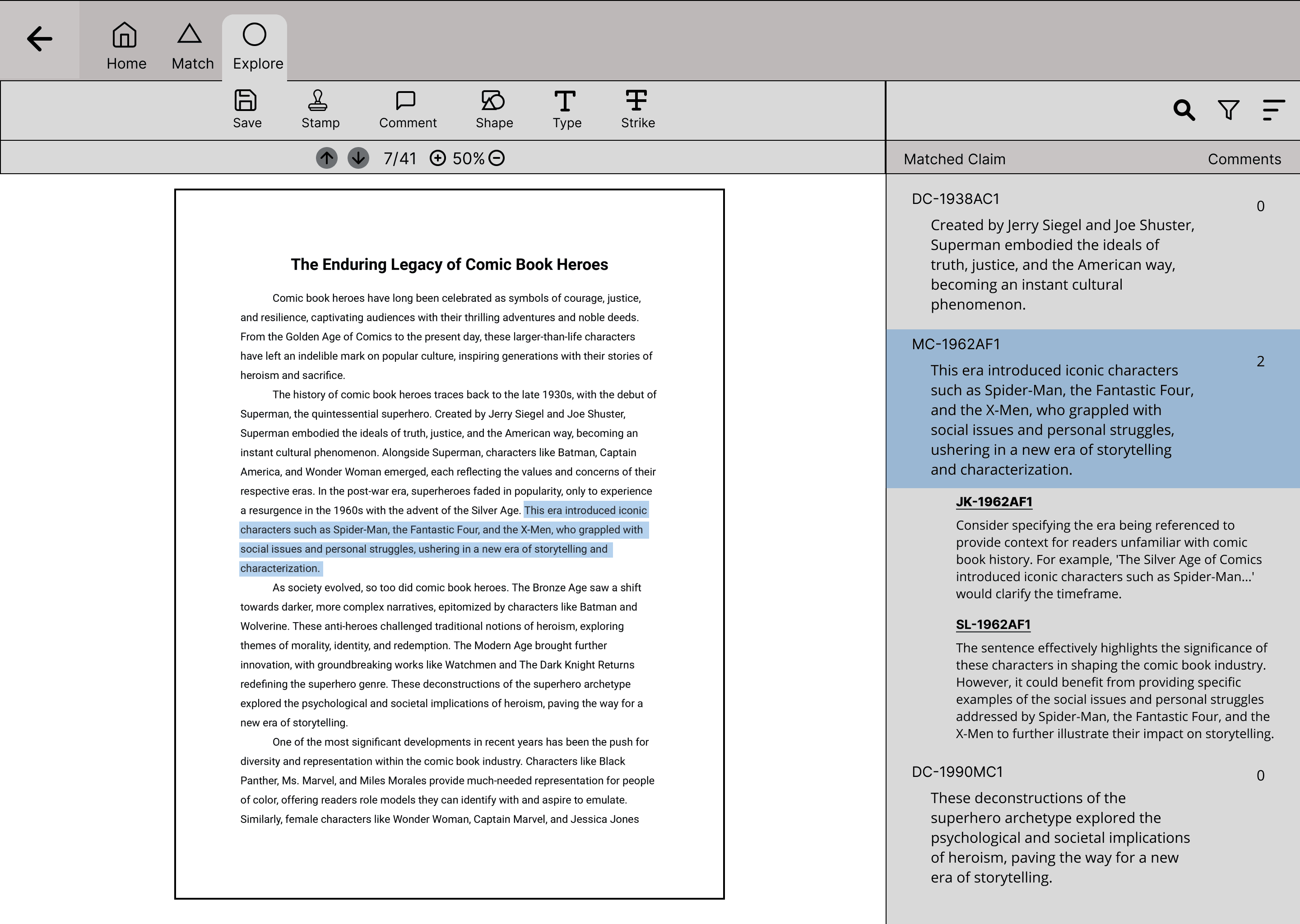
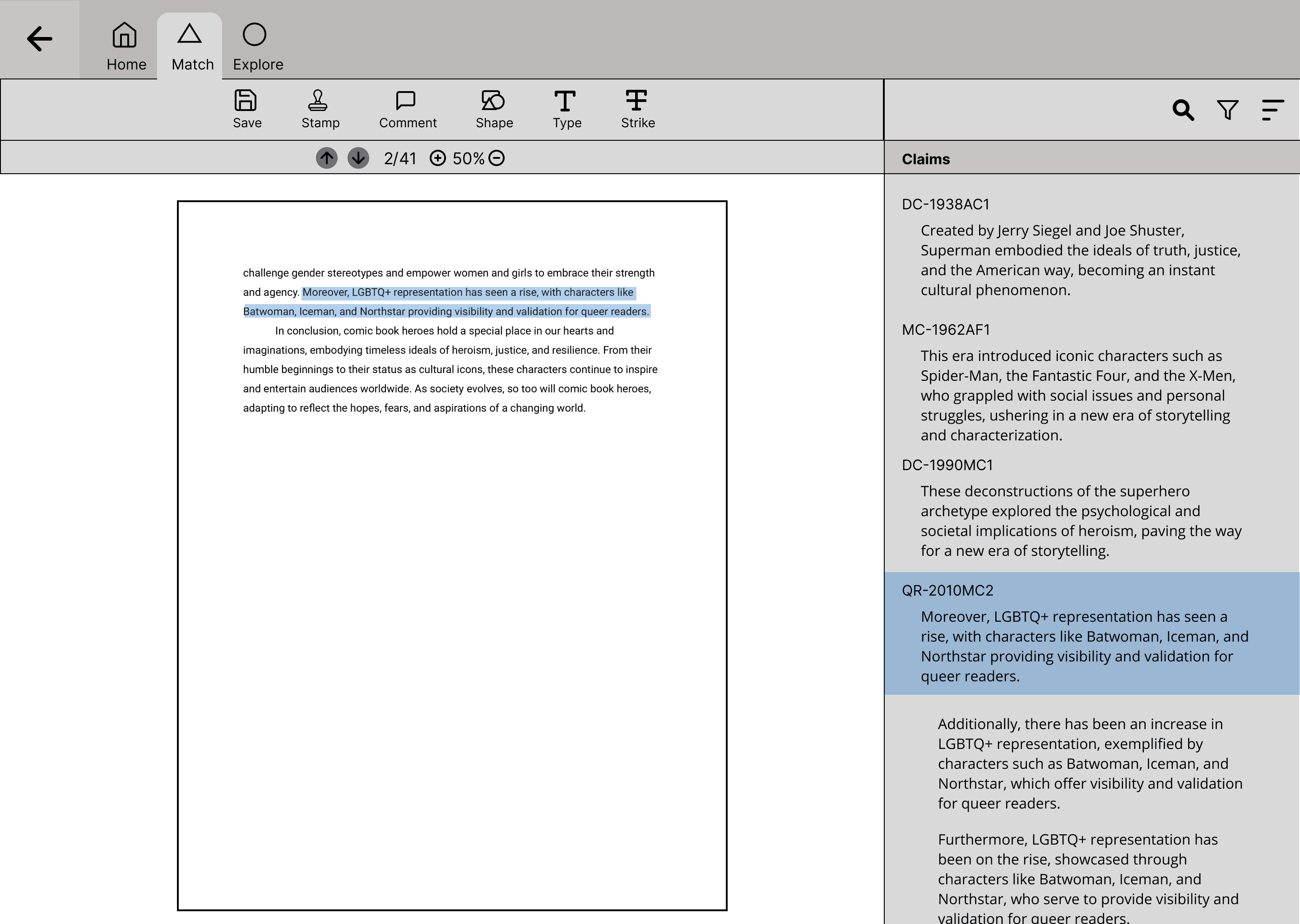
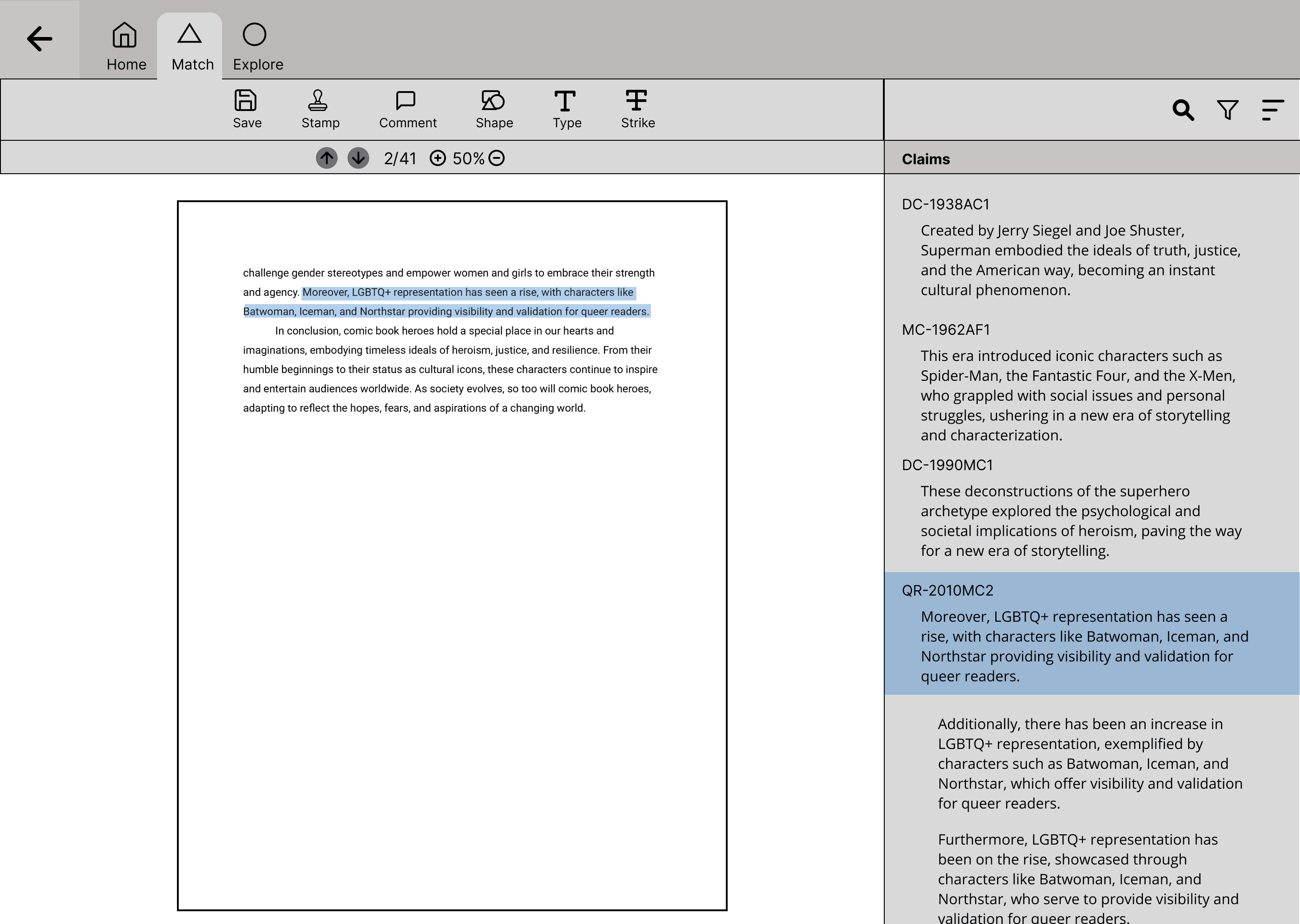
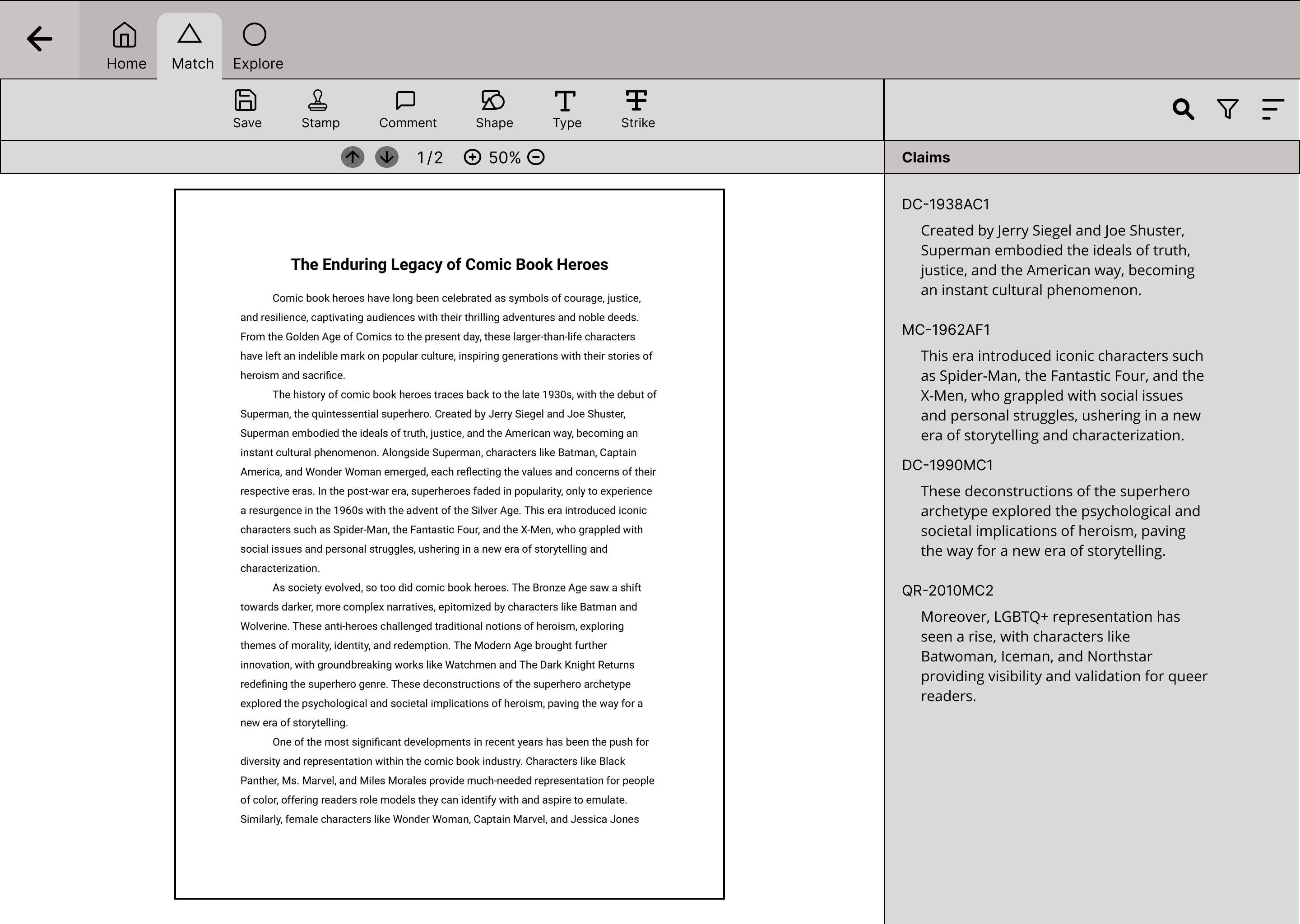
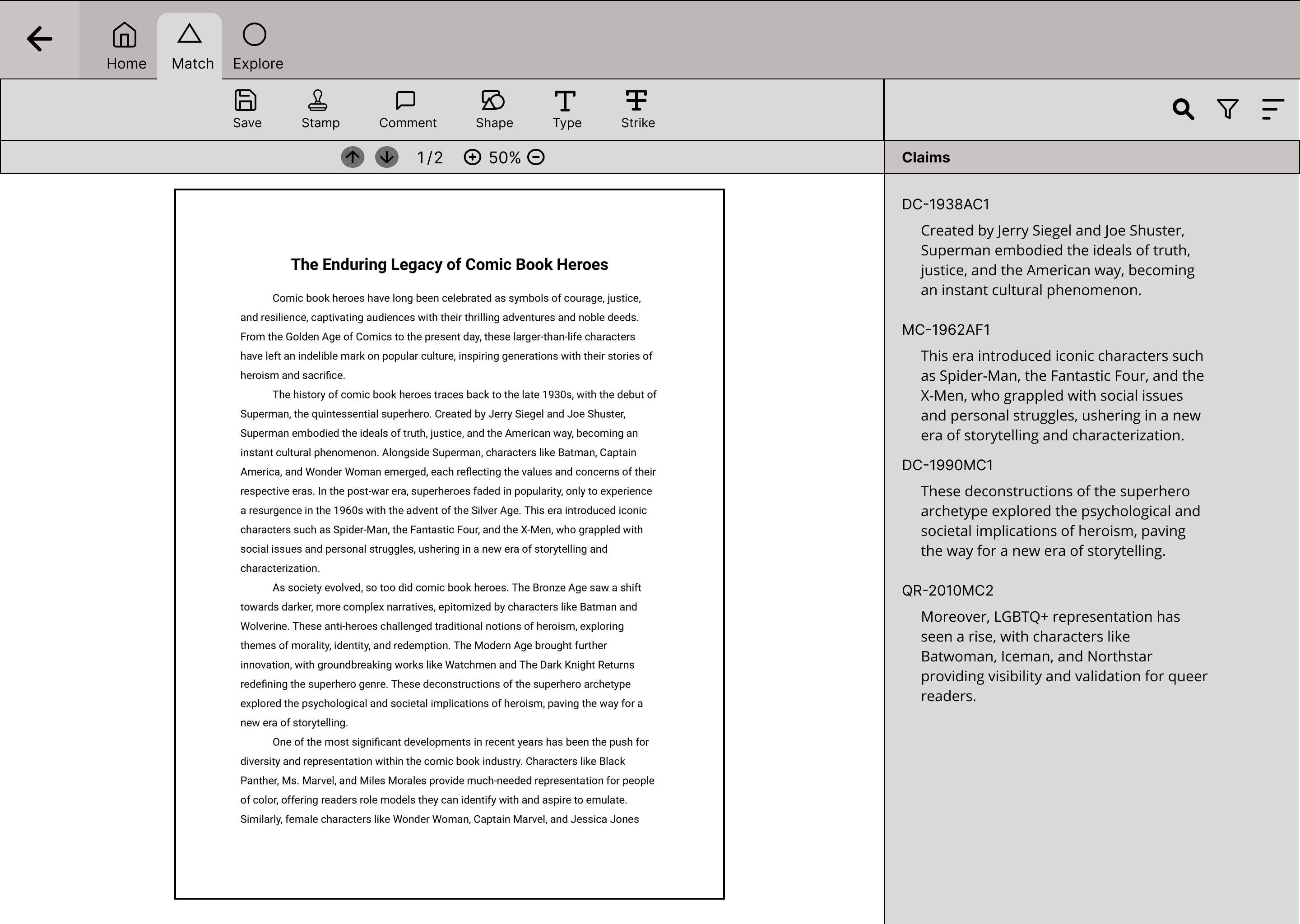
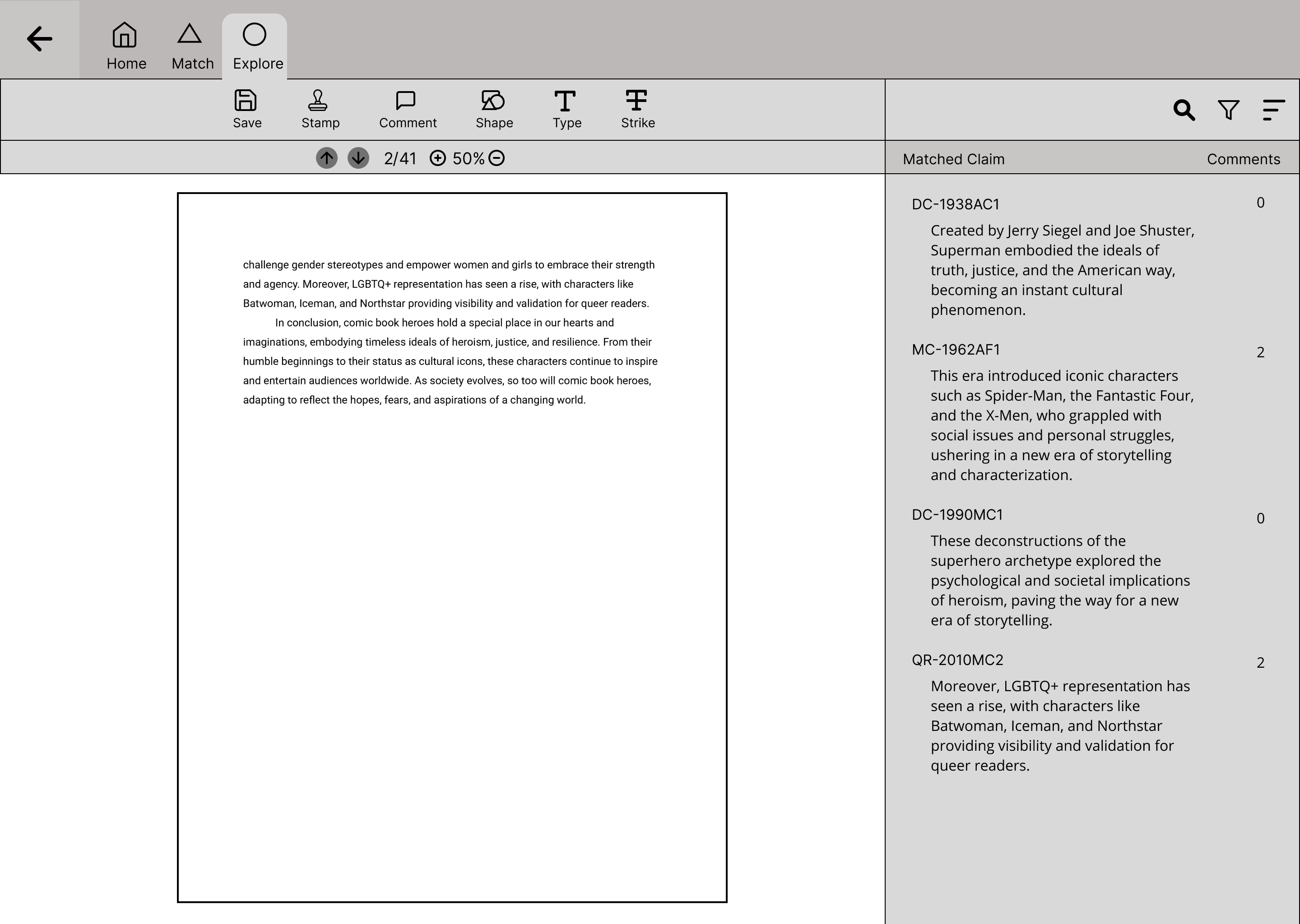
Would it be optimal to show multiple results for each claim?
What does the output for application look like?
Does the AI algorithm scan the entire document or just what is different/not found in its database?


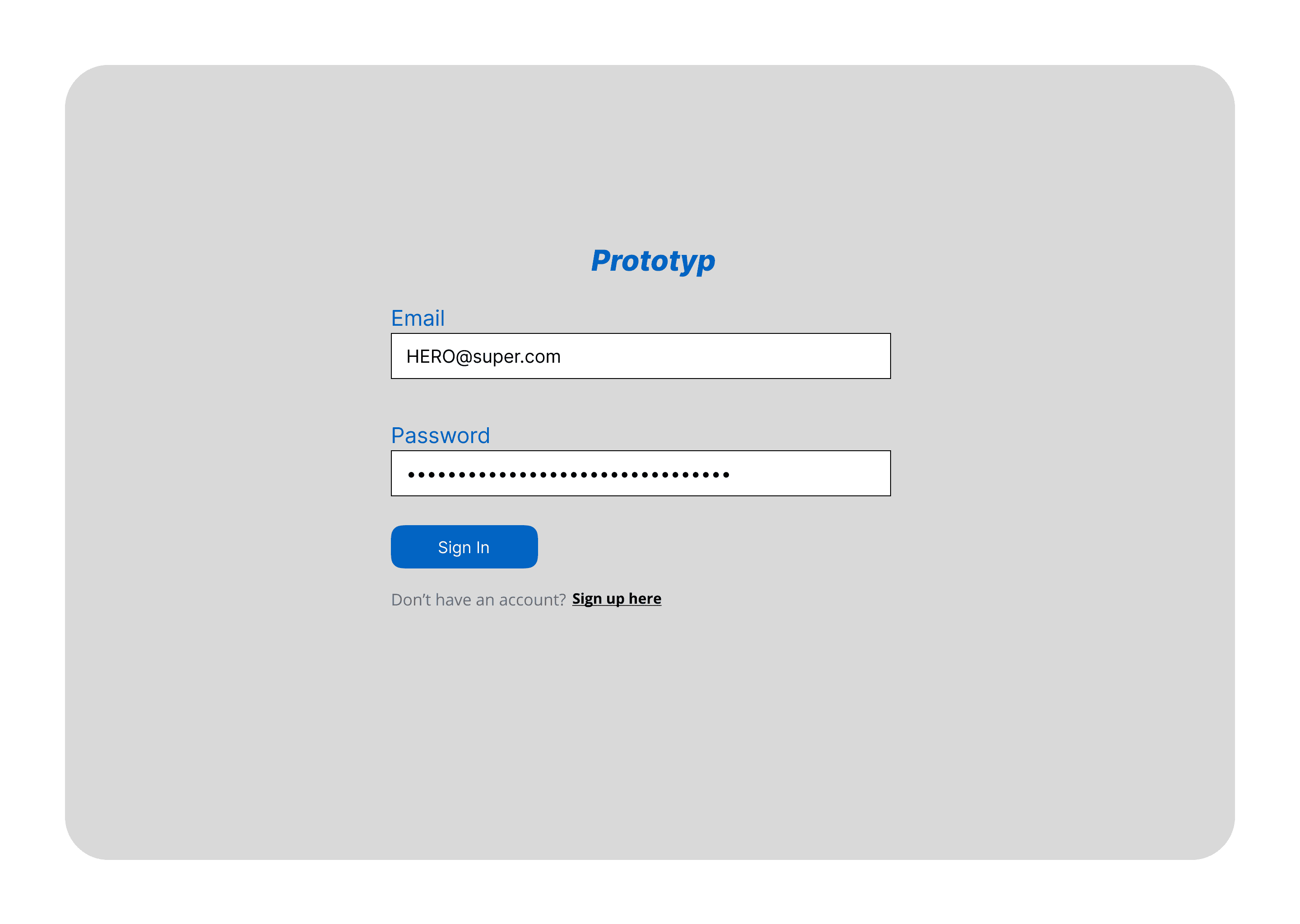
The user base is composed of individuals who use Adobe Acrobat daily to complete their work.
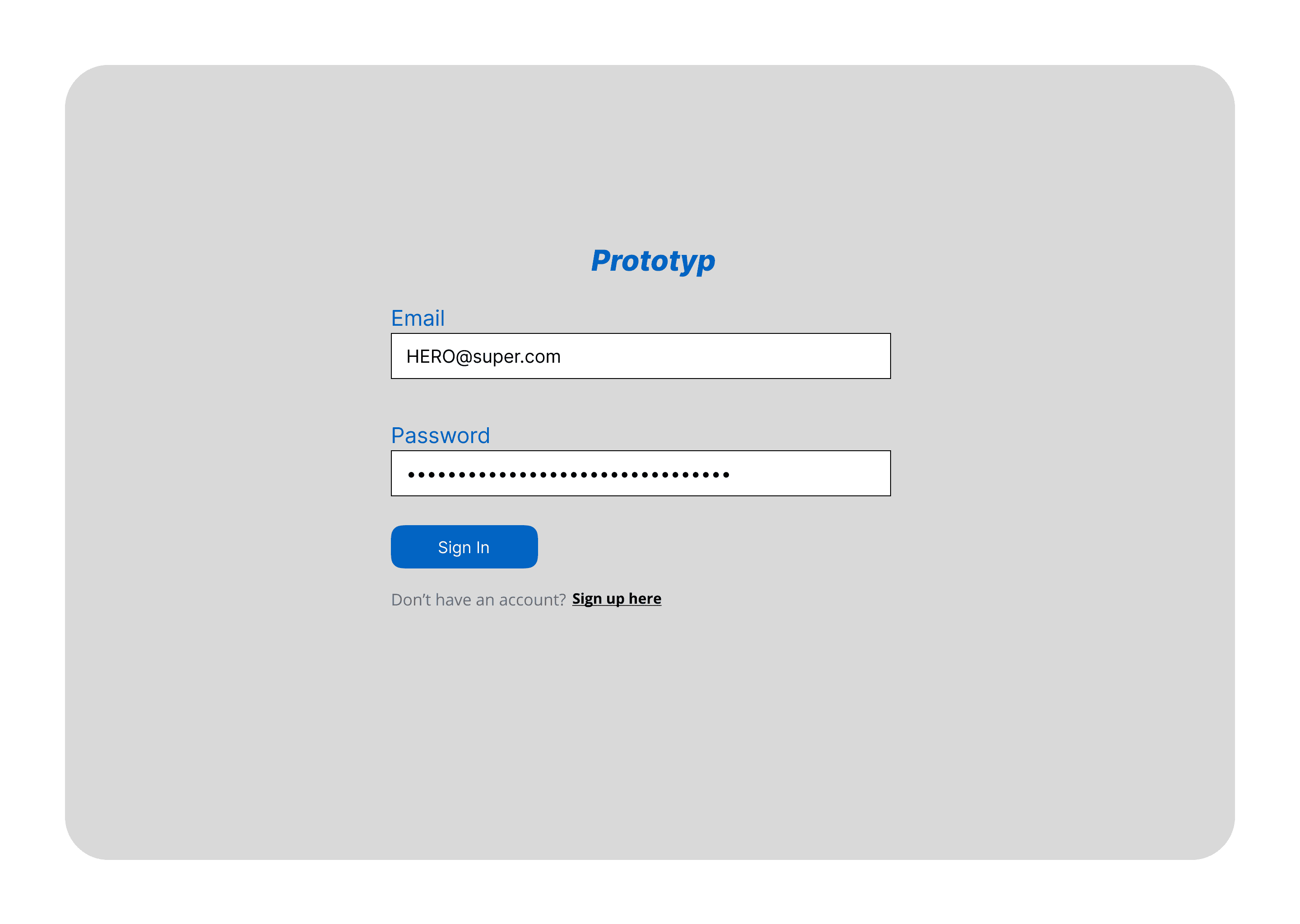
To reduce the amount of onboarding time required to learn a new program...






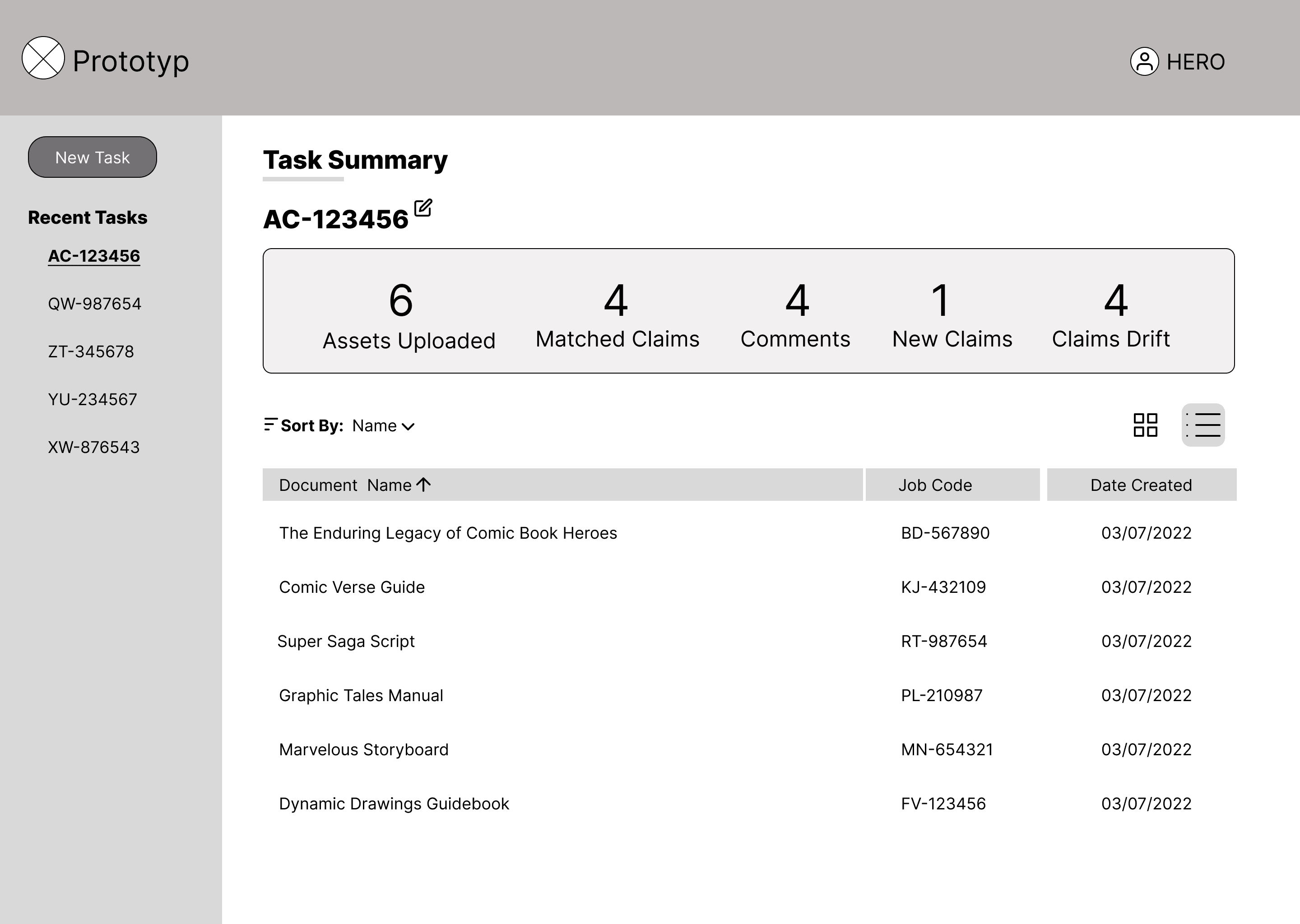
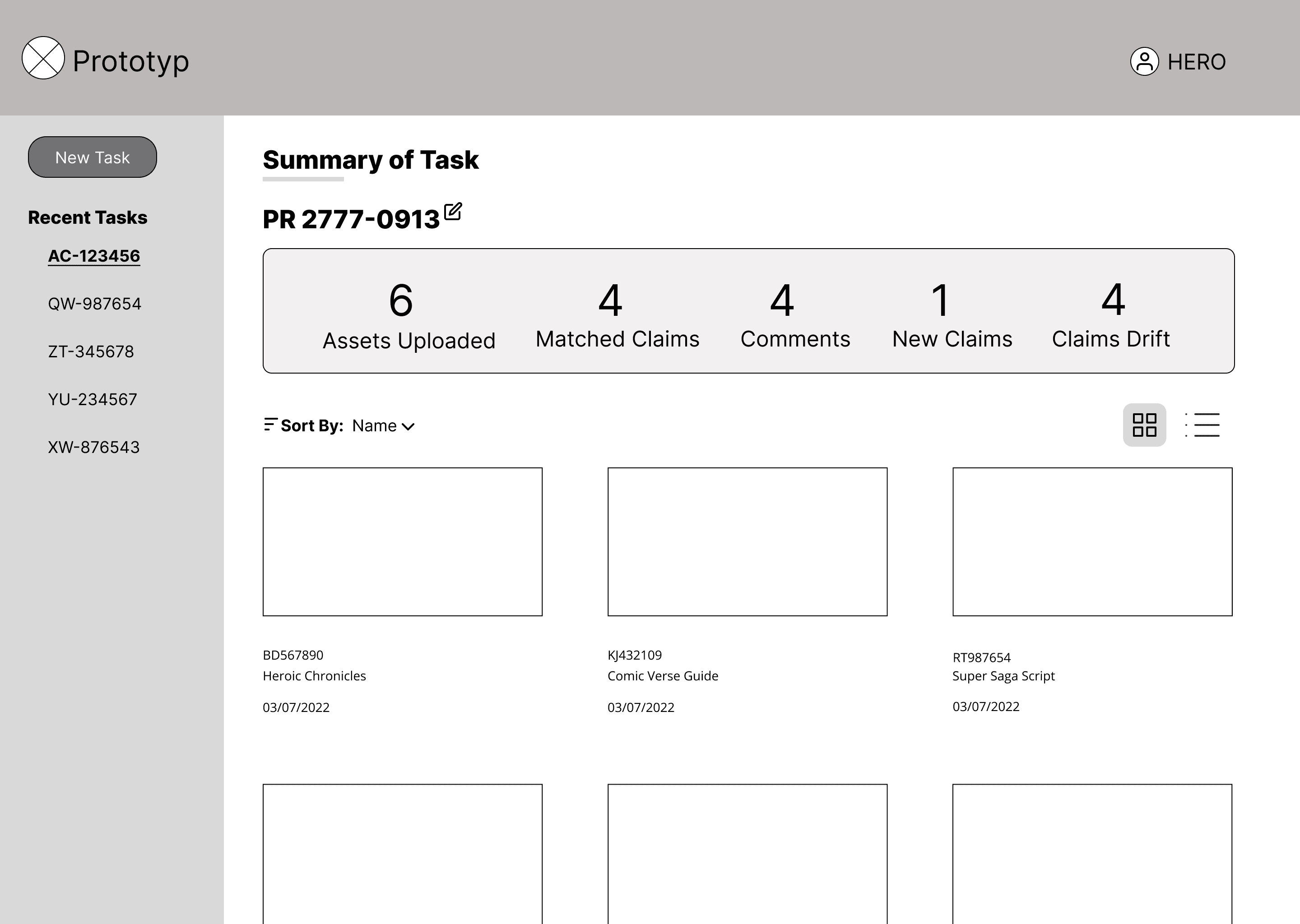
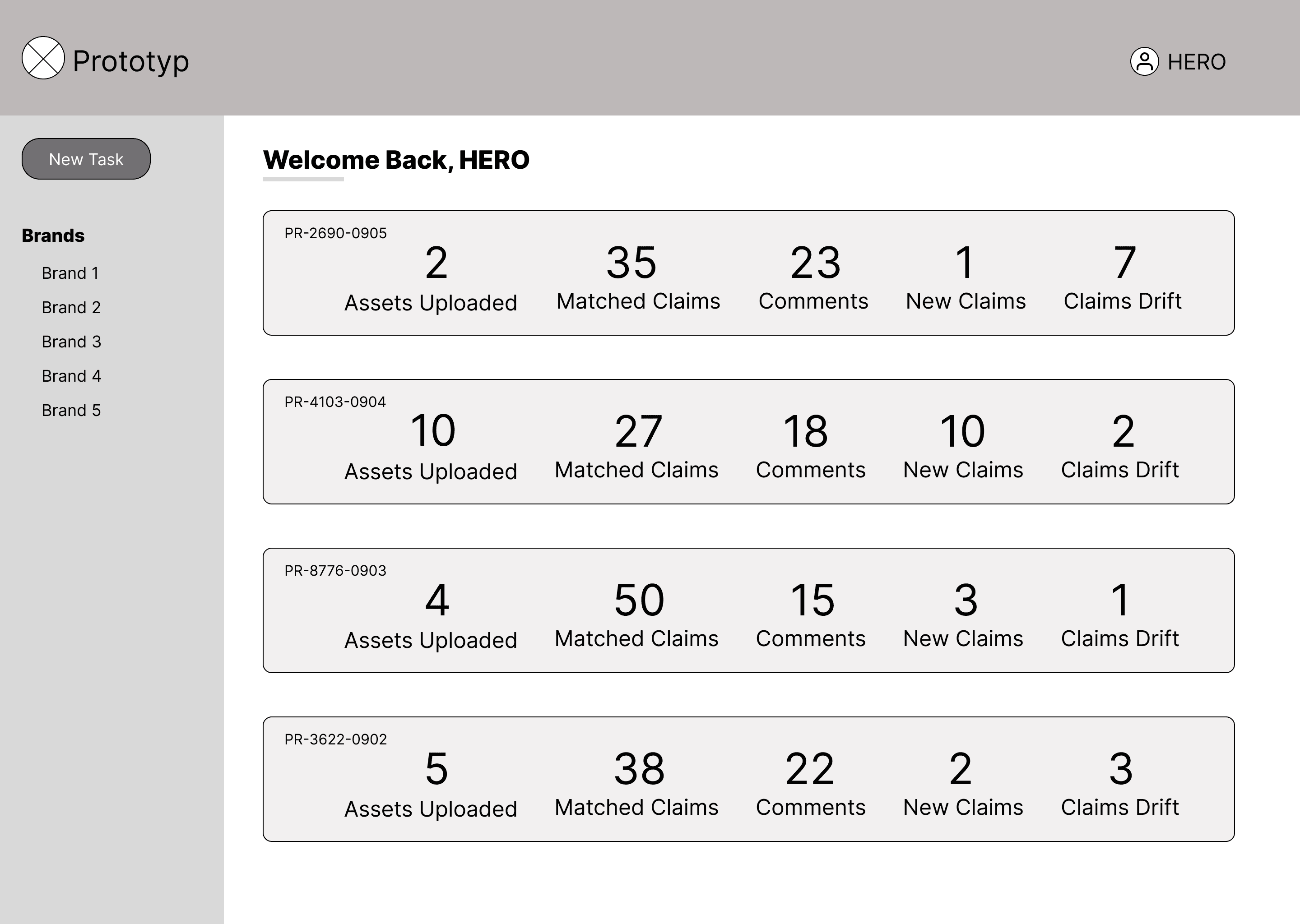
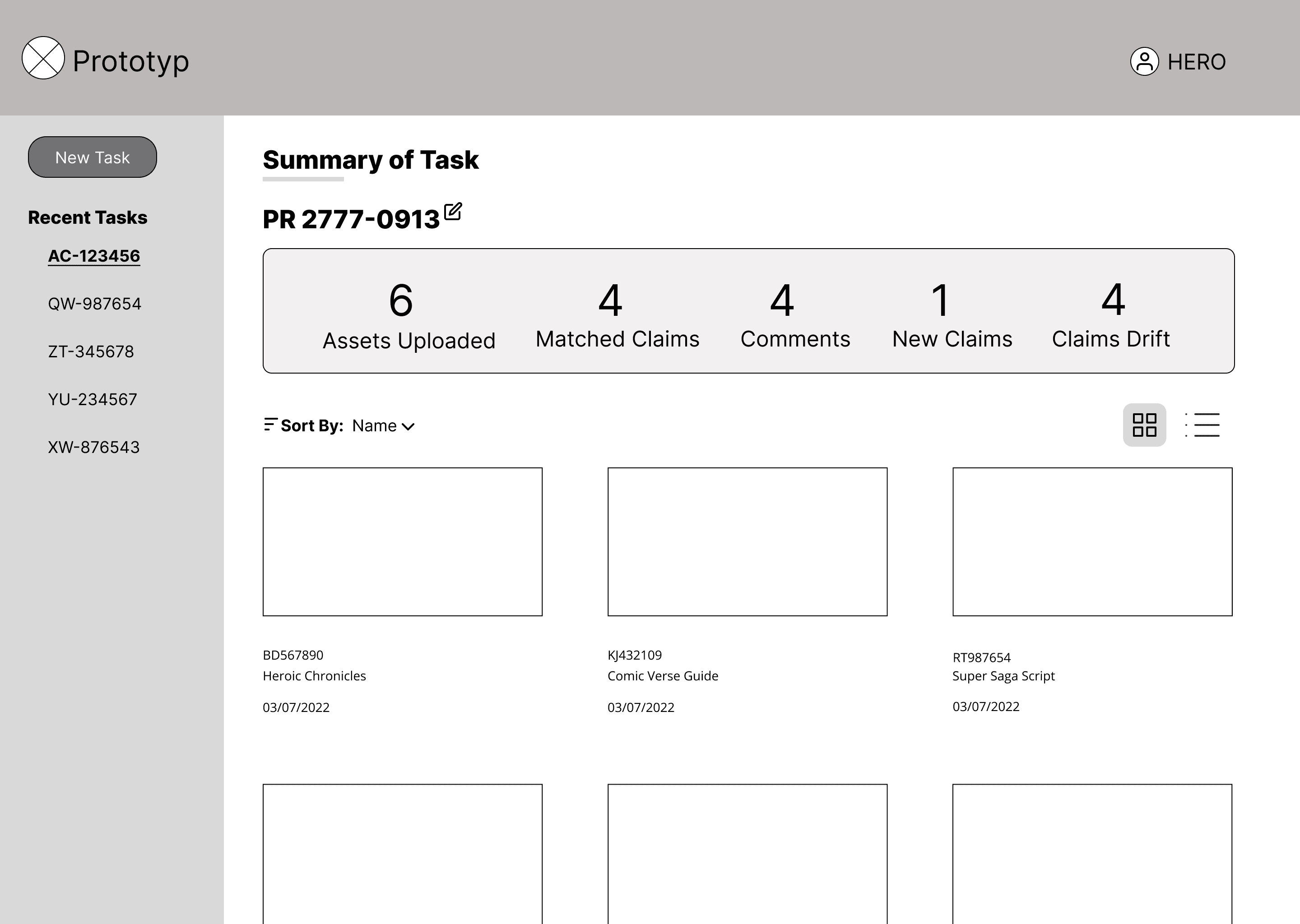
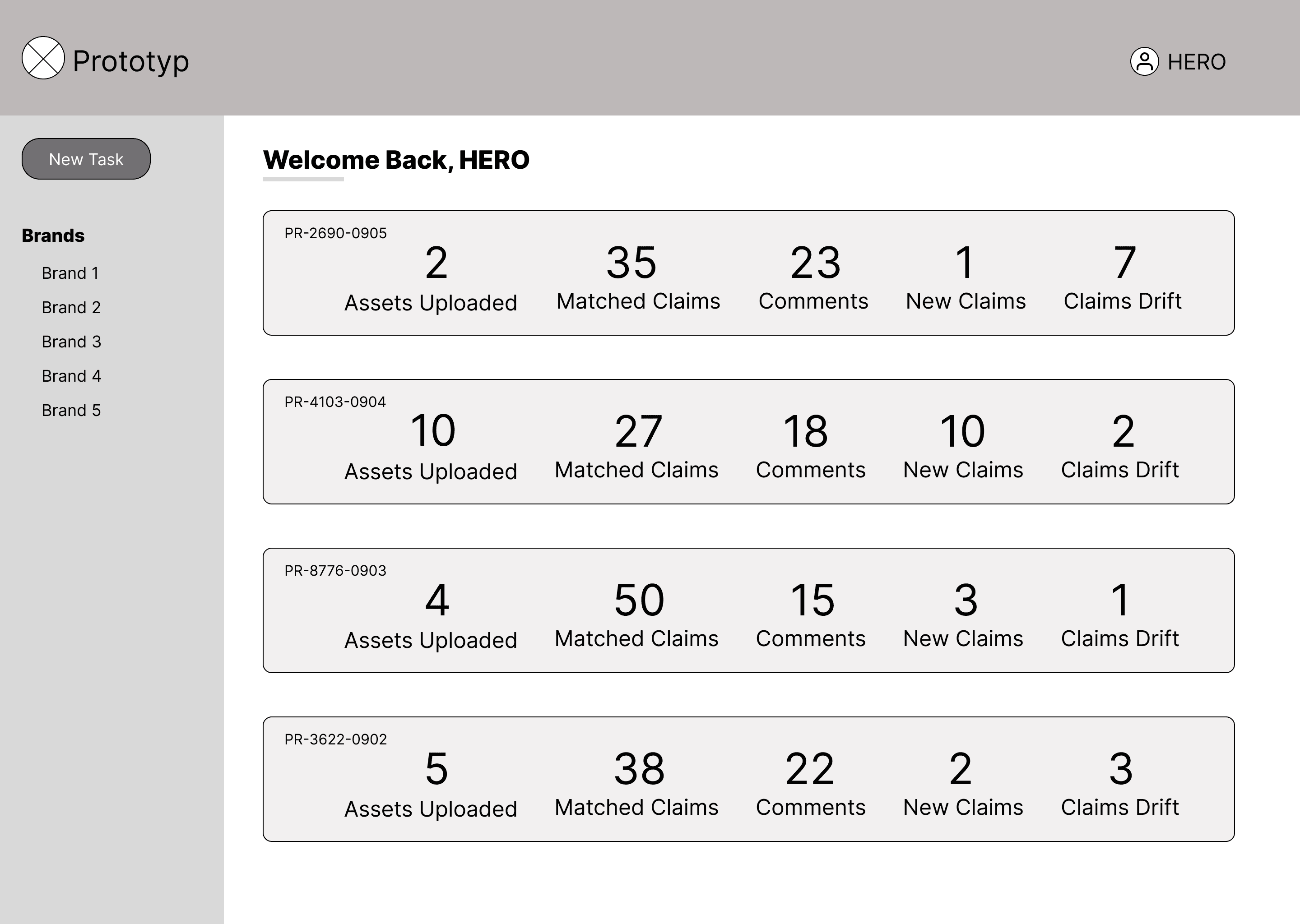
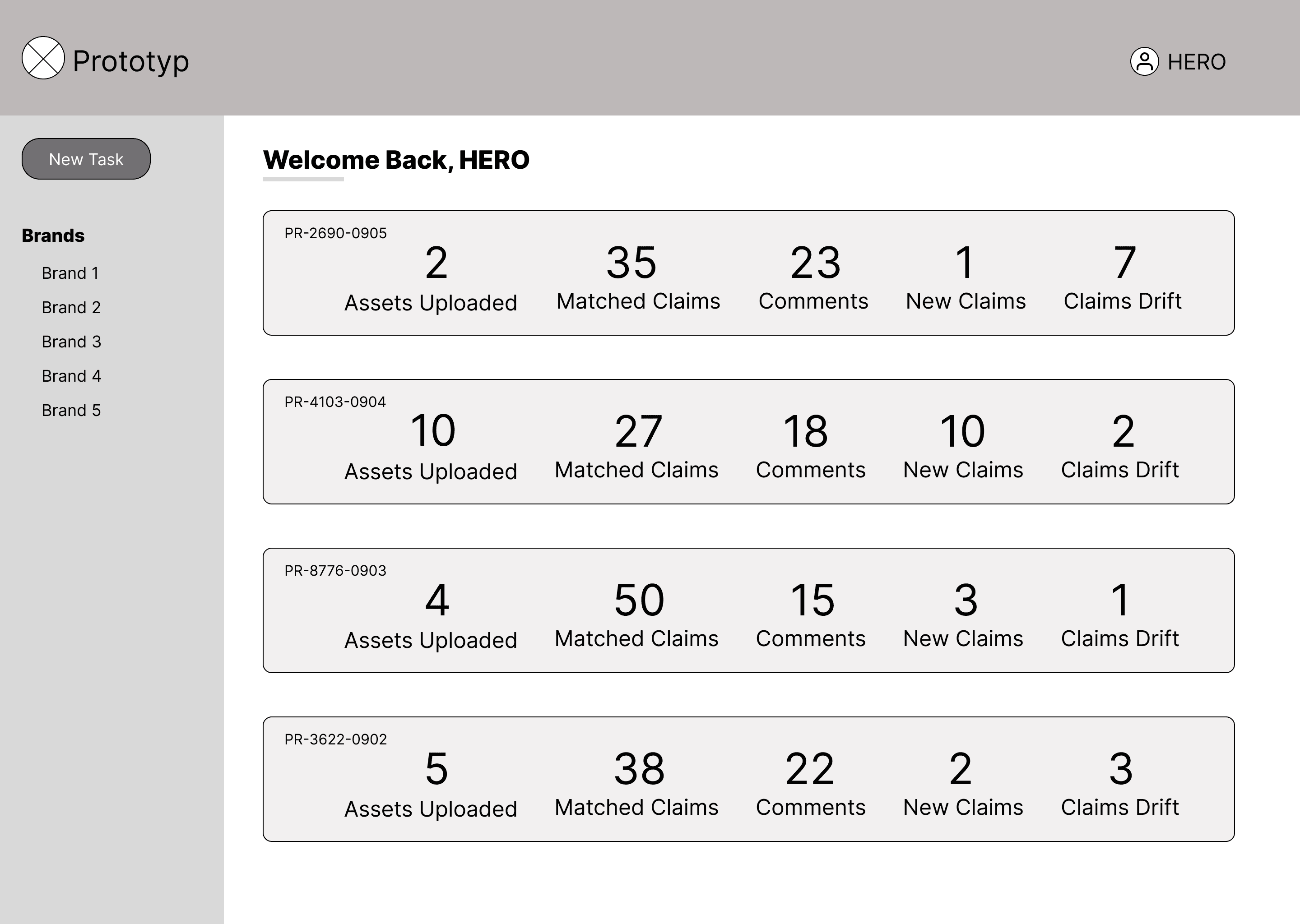
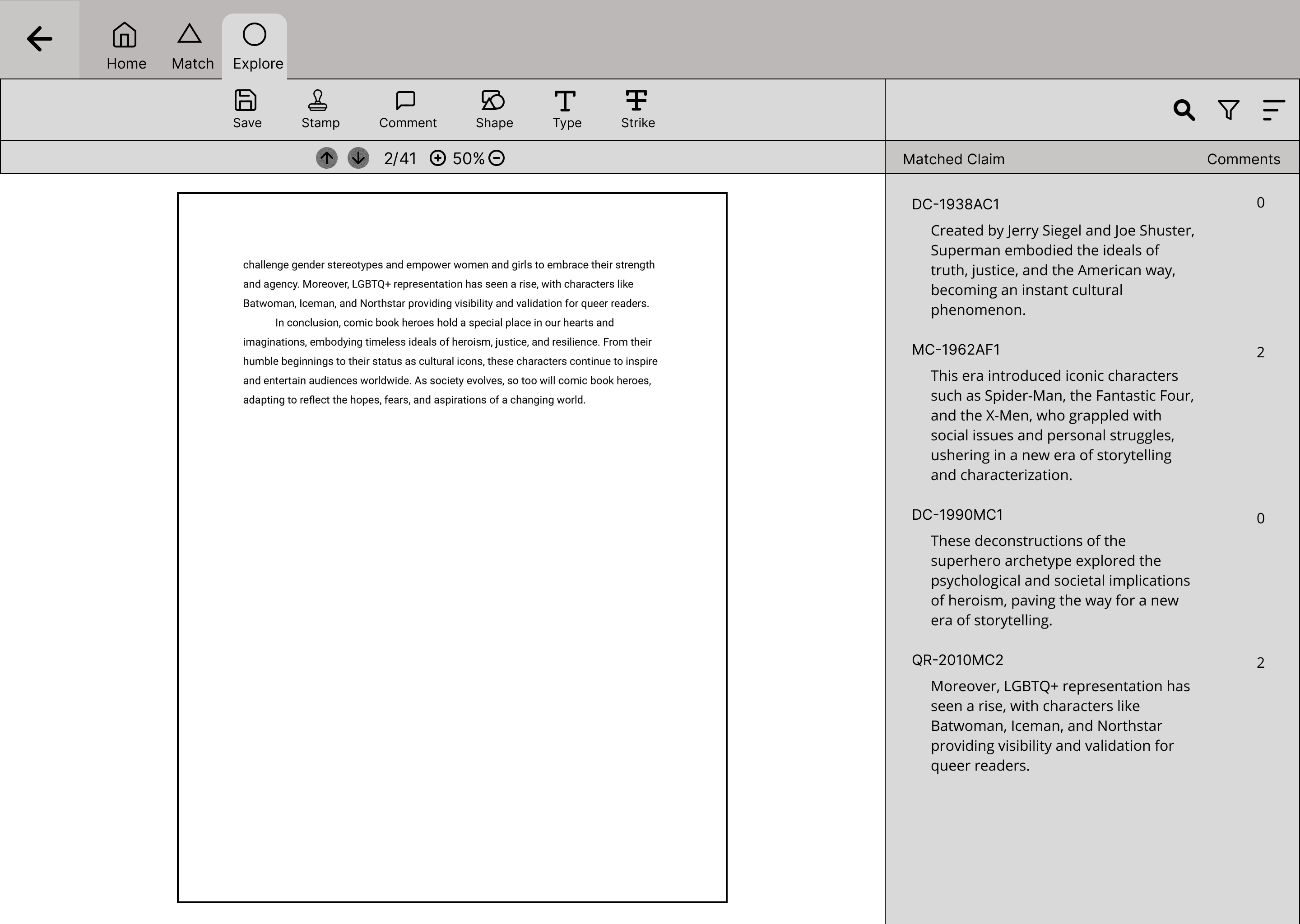
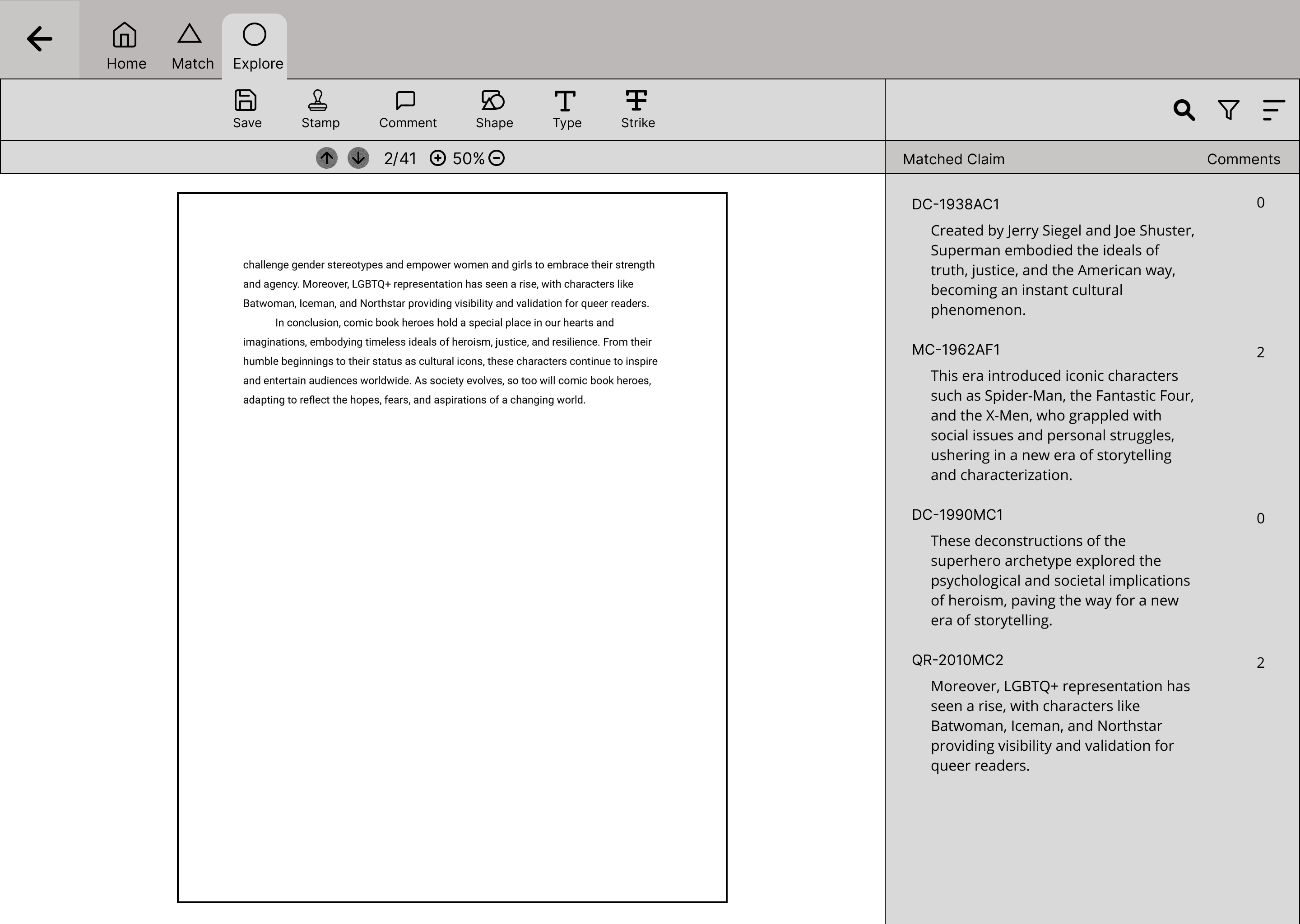
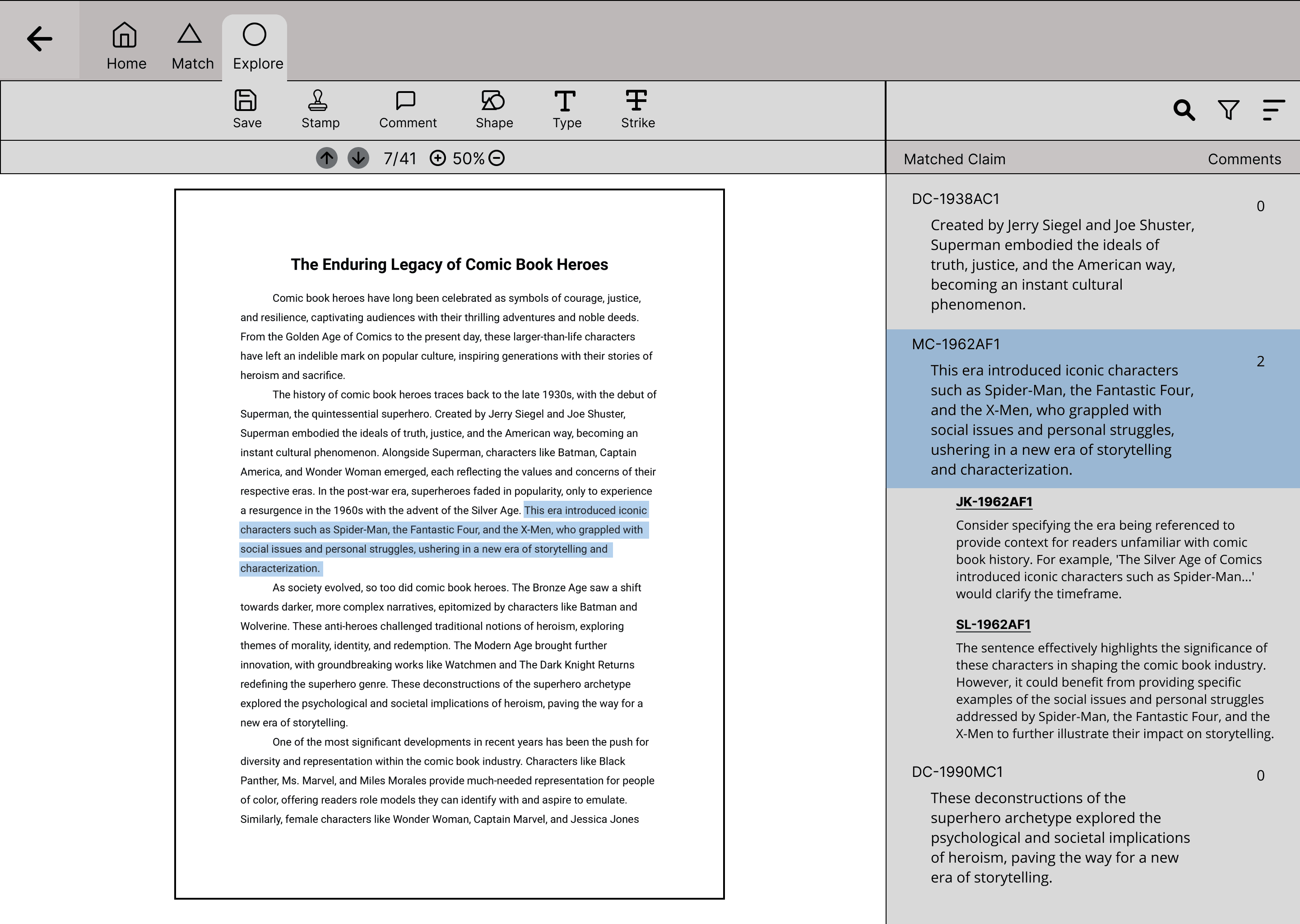
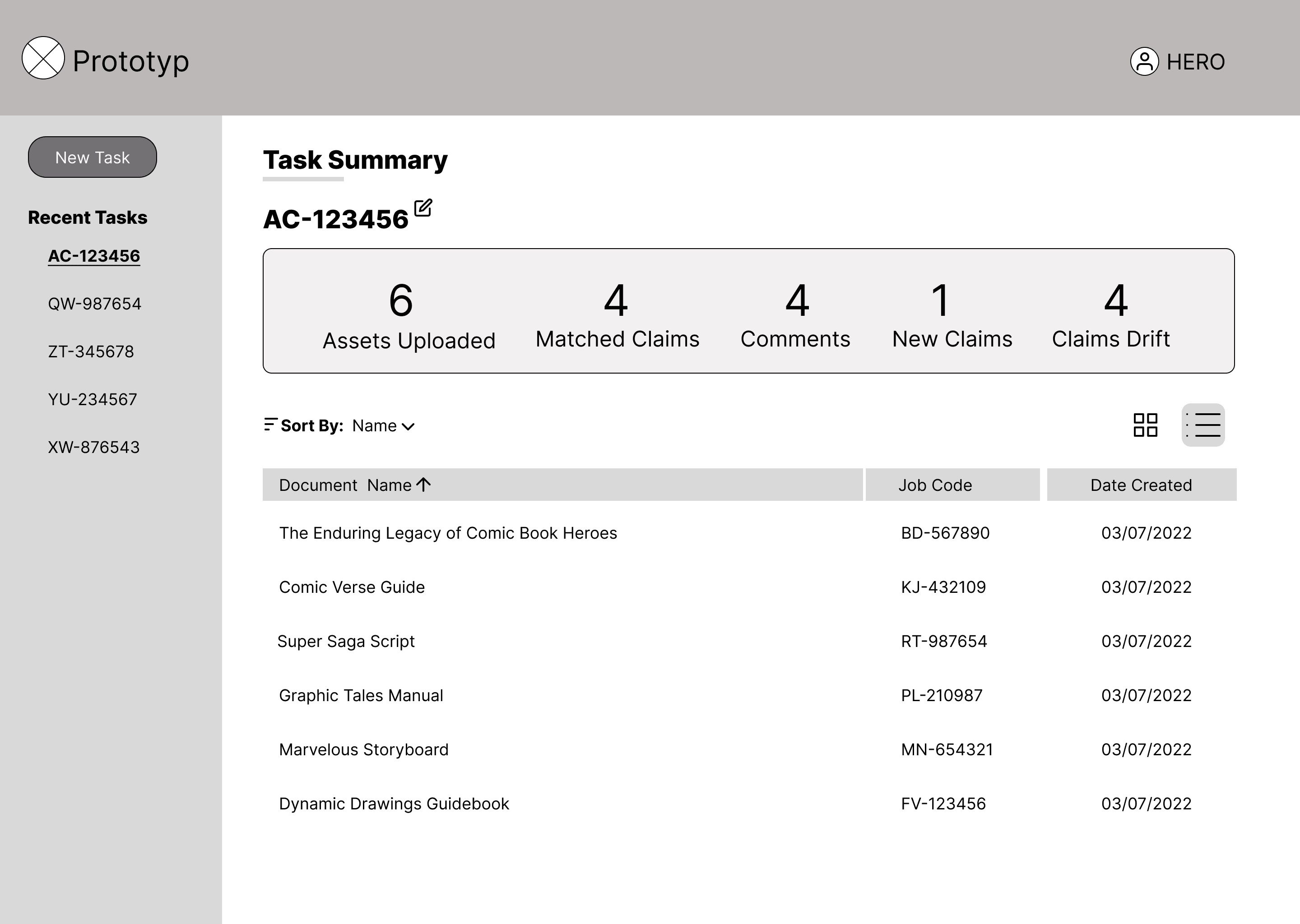
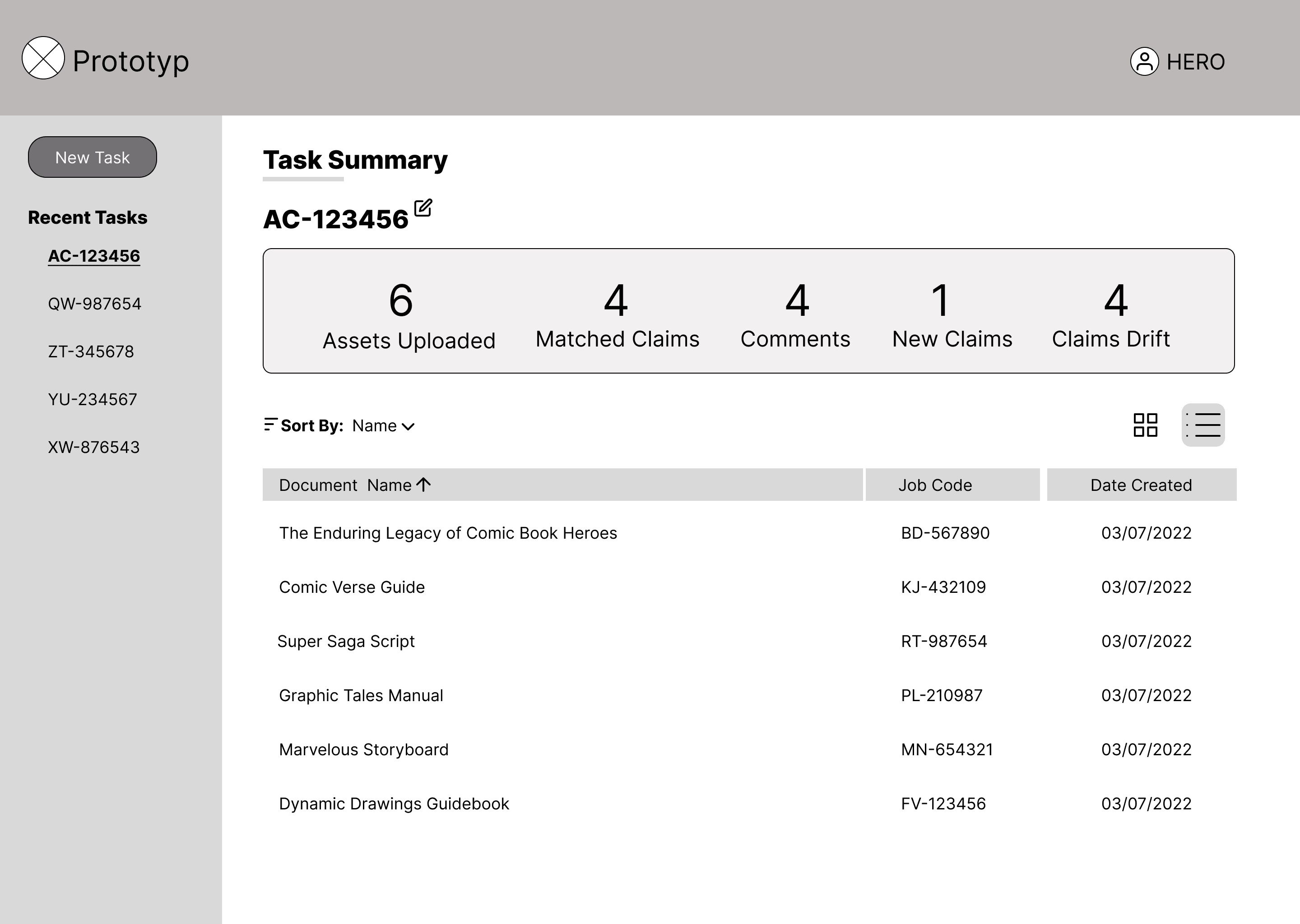
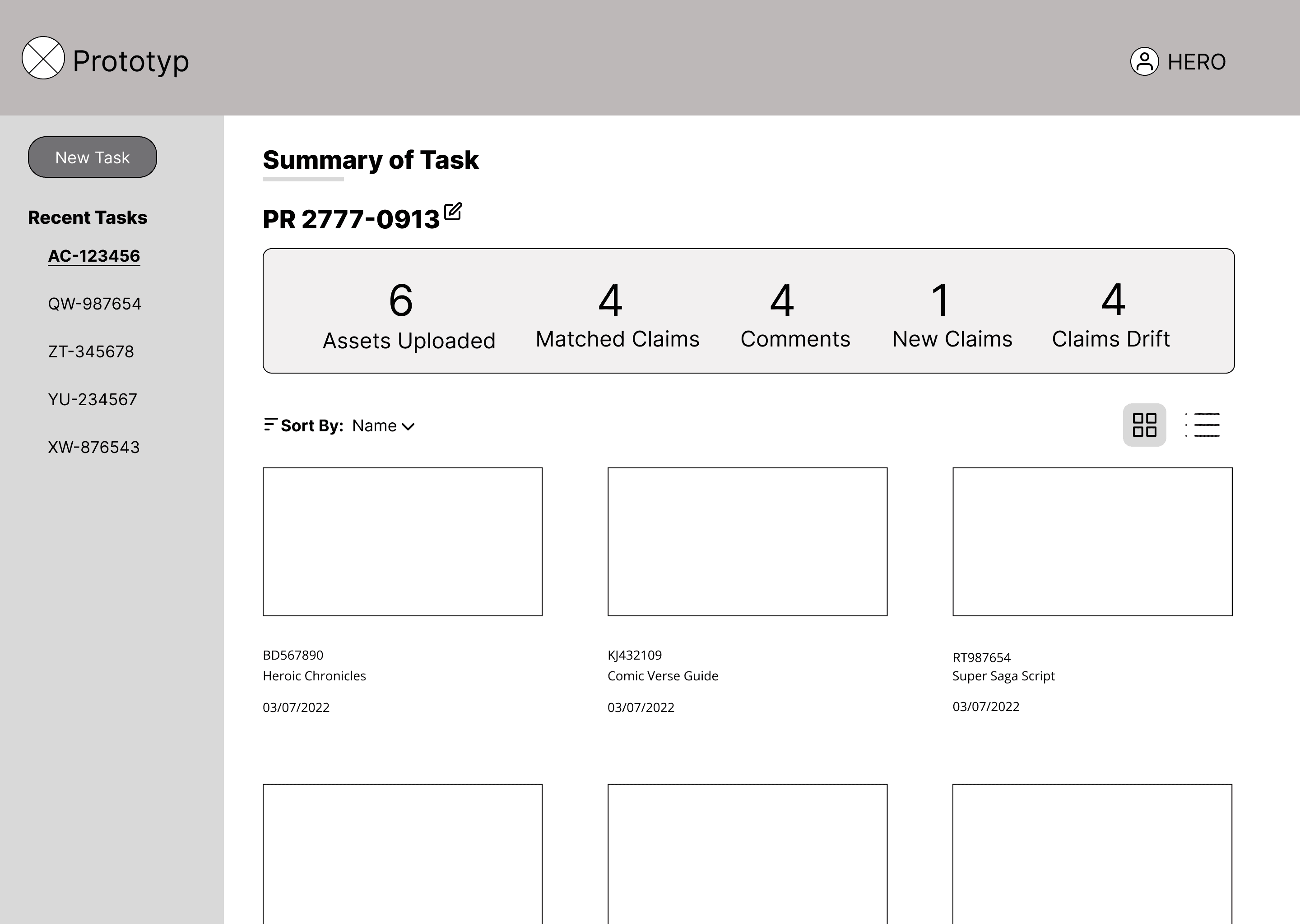
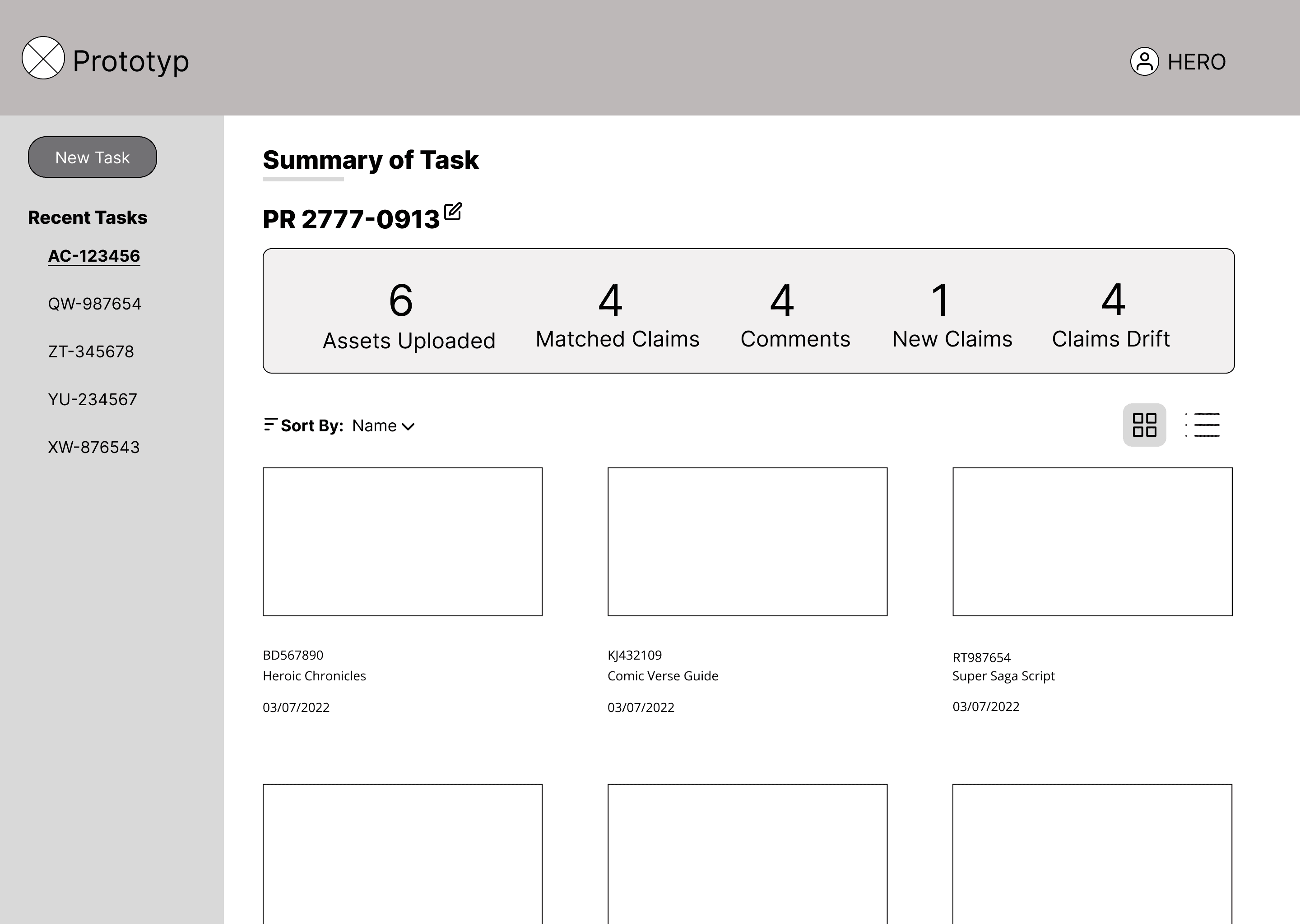
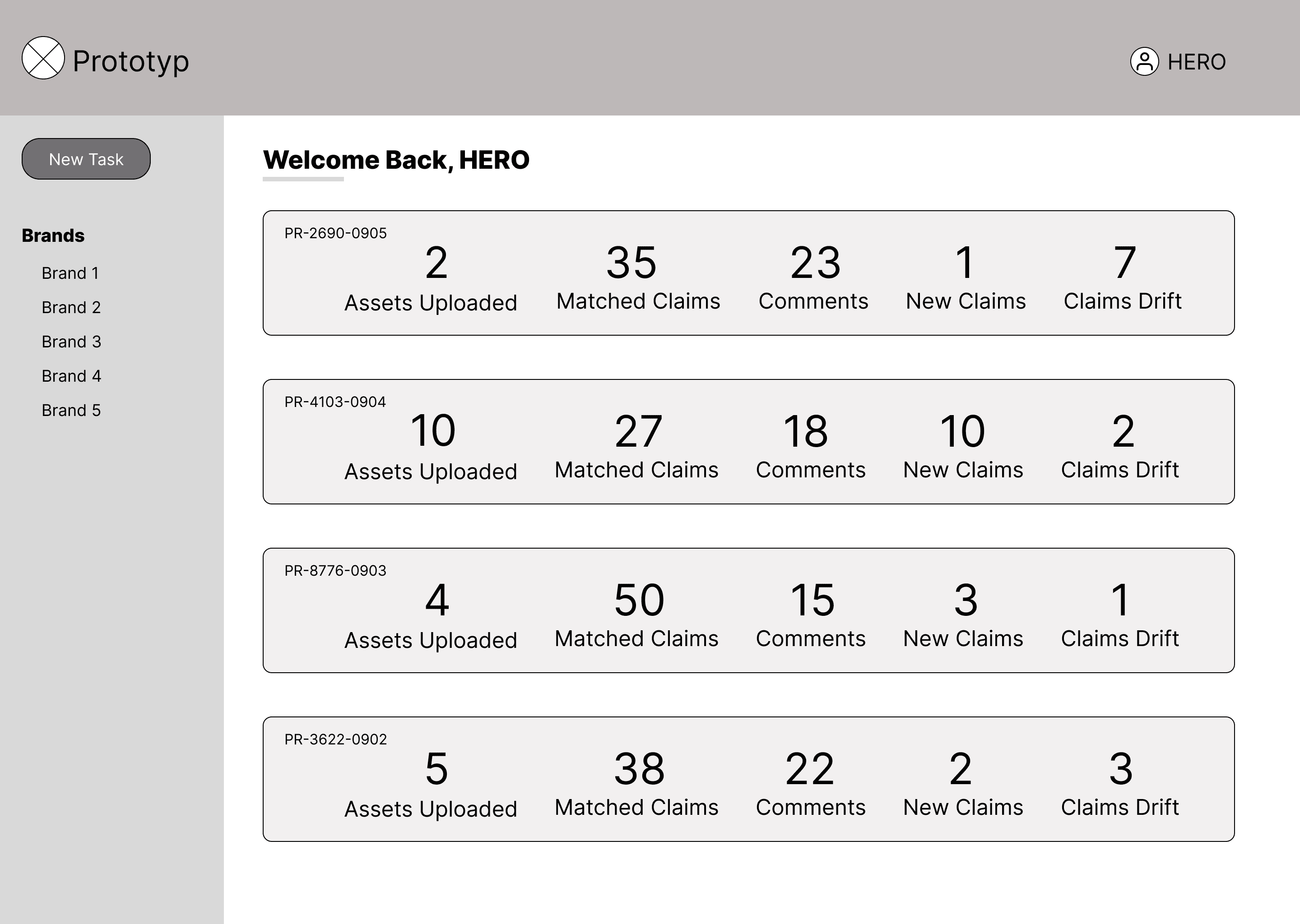
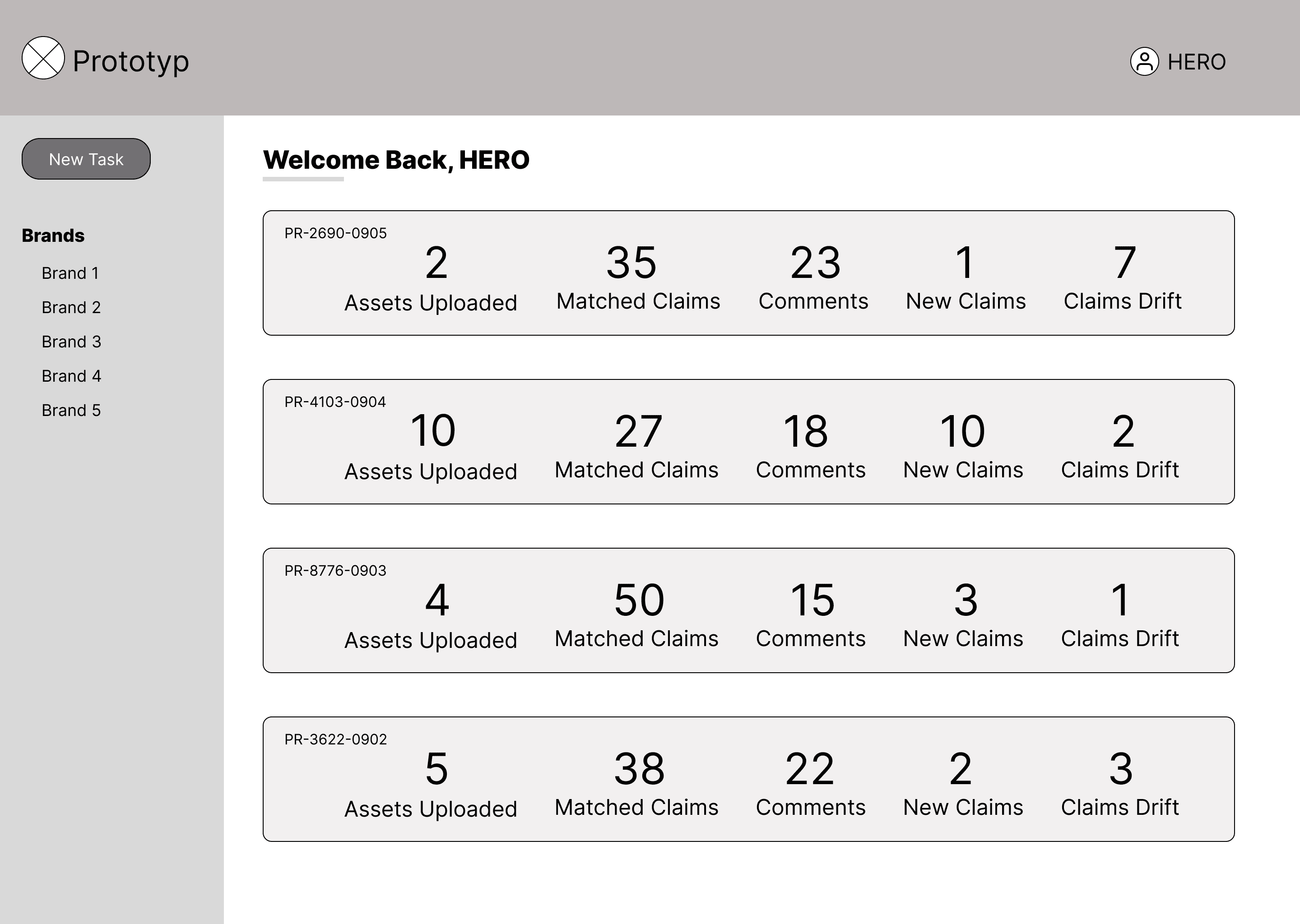
Based on user data, the key functions needed for the application include:
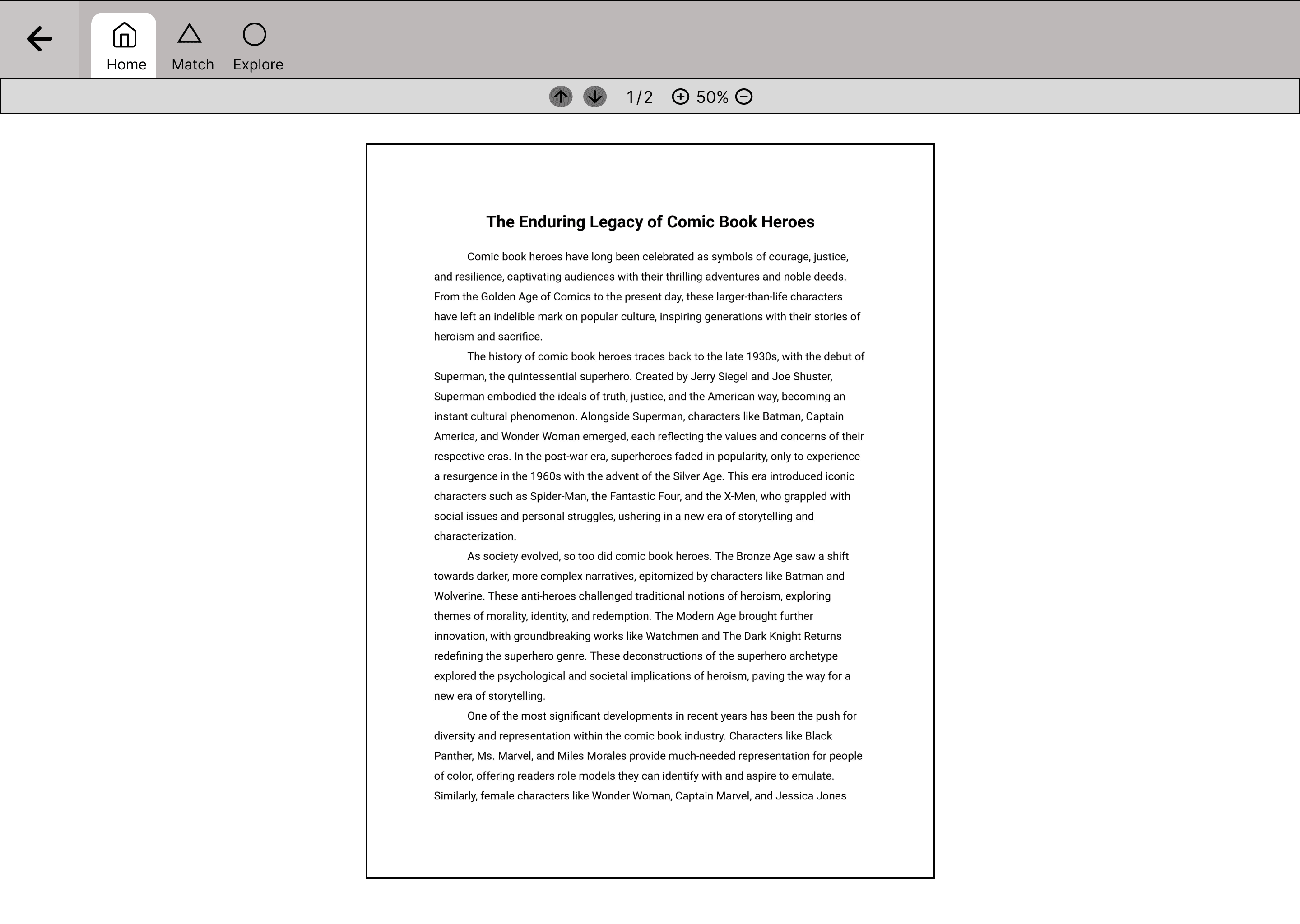
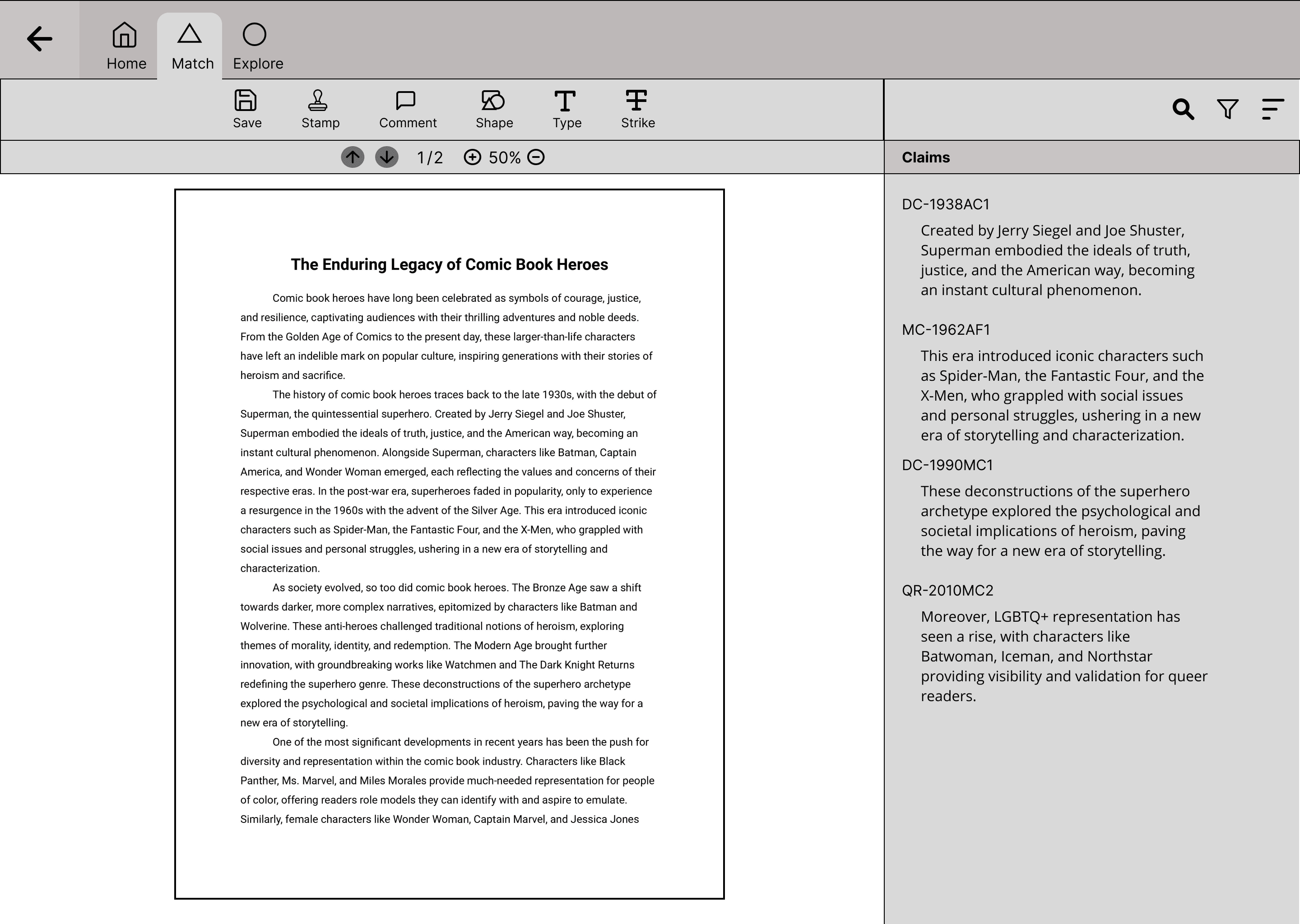
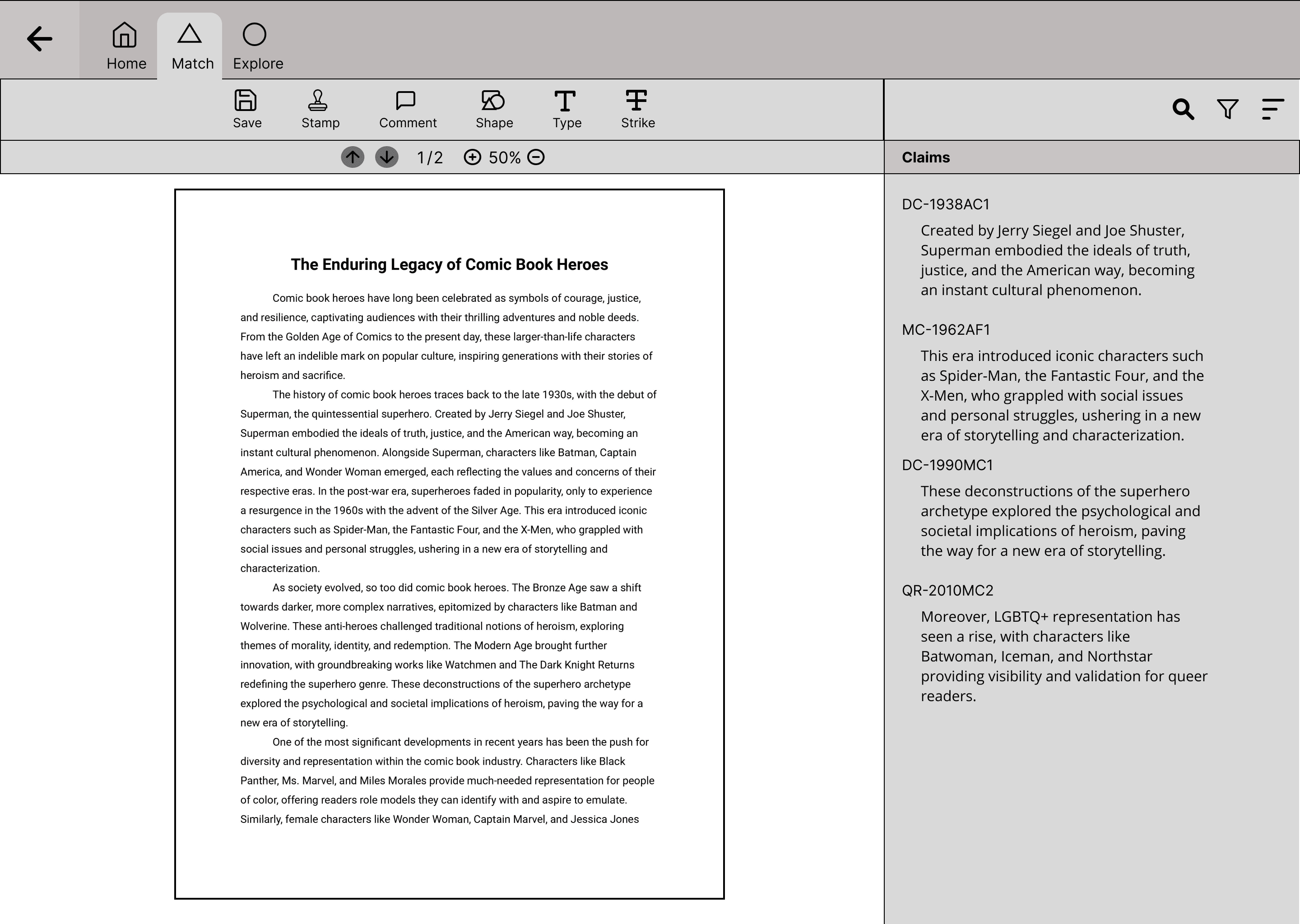
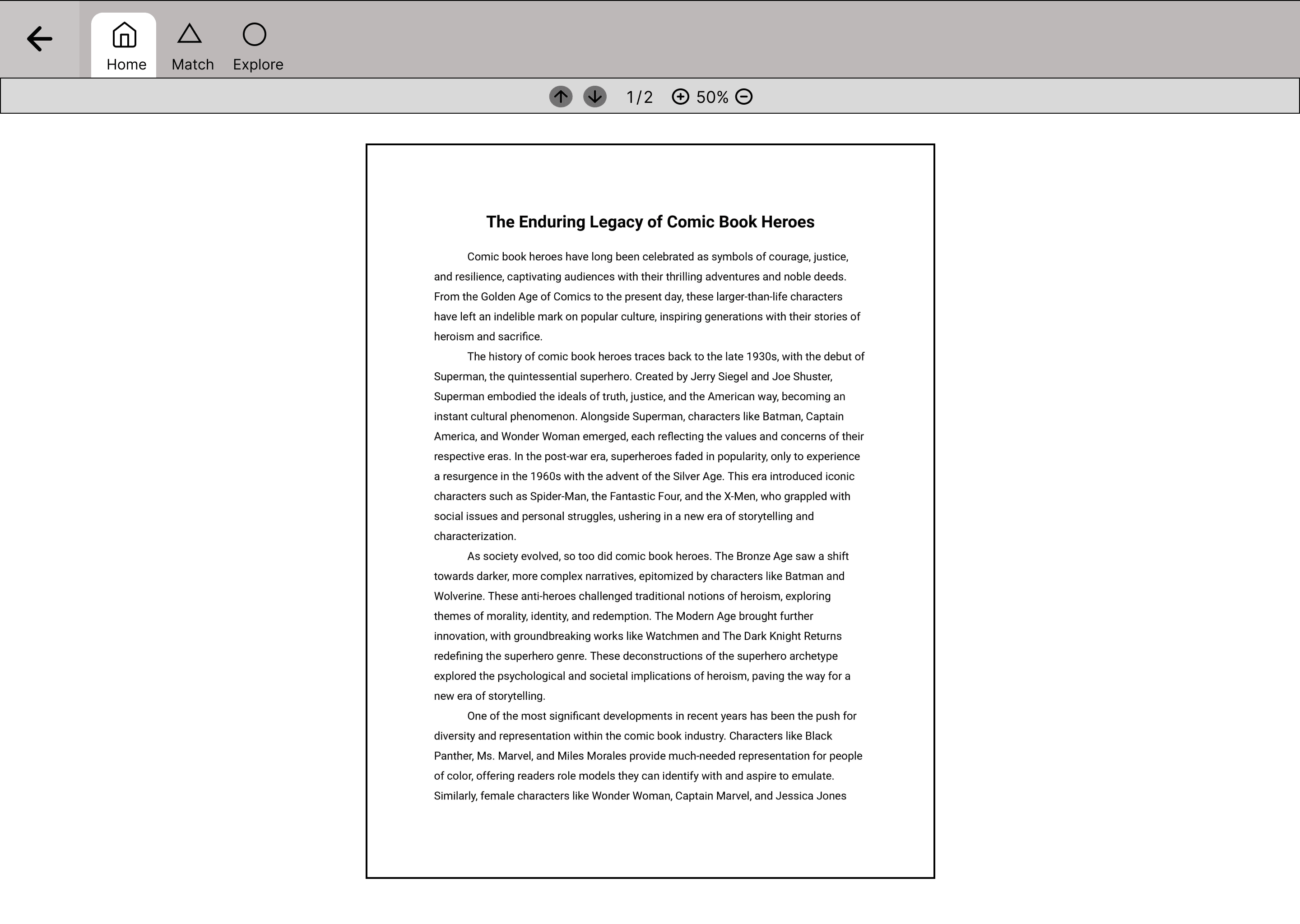
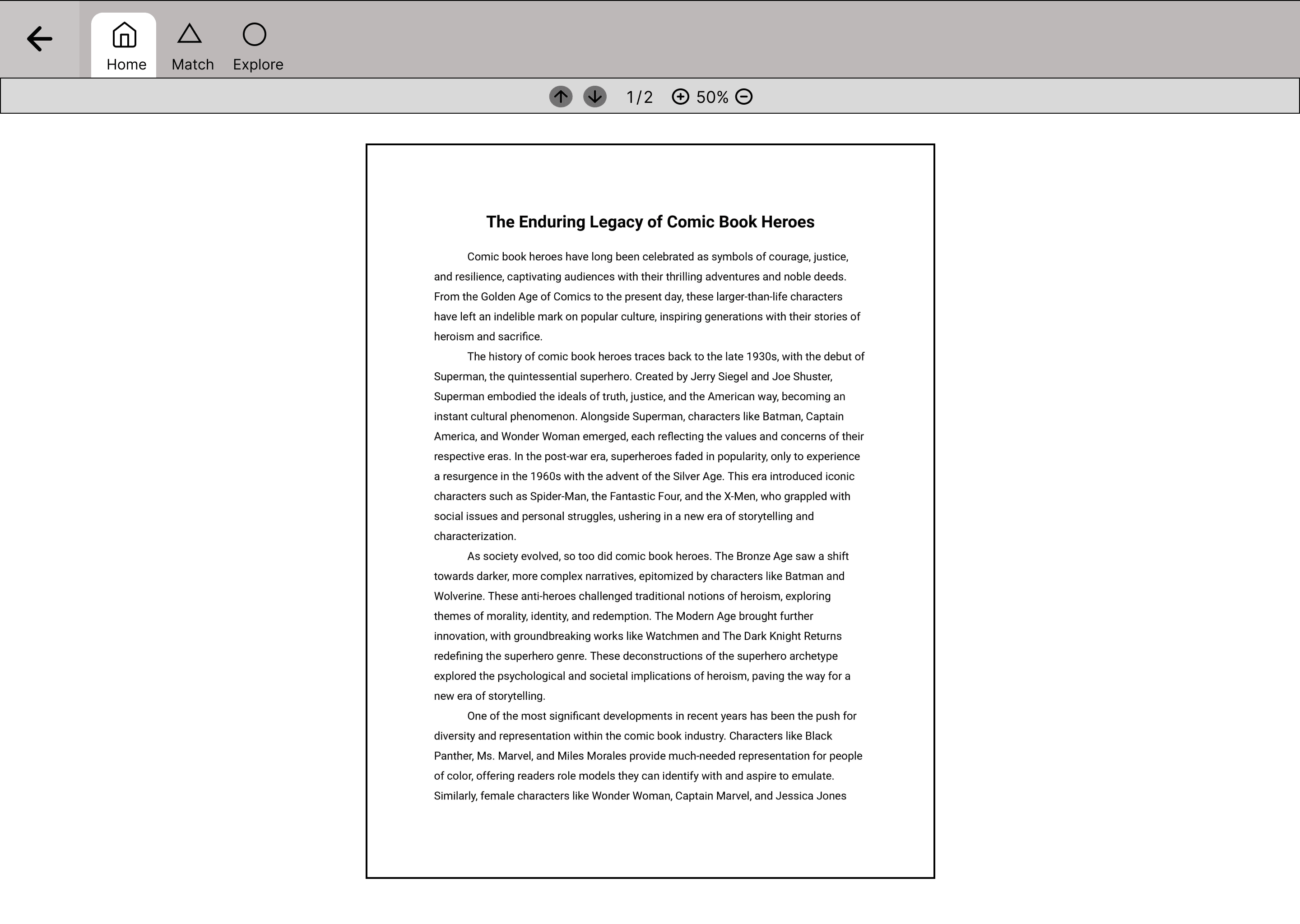
Large main focus for content
Smaller half-size focus for document feedback and comments
Toolbar of common tools including a start process button
Chunk information by creating areas of focus for the document being reviewed.
Highlight comments/suggestions currently being reviewed
Export options
Hero Alias: Product Designer
Powers: Figma, Miro
Timeline: 5 weeks




















creating the concept
creating the concept
creating the concept
creating the concept
And in our next issue...
Top Lessons
• Simplify the user journey and update flow to reflect the change from the initial application use
• Decide on a visual style and aesthetic that is consistent with simple UI look of wireframes
• Collaborating with others on a team of different specialties requires over communicating and asking questions repeatedly
• As a designer, expectation management is important to avoid ideas from scaling too big especially during the initial design stage
• Presenting research and evidence is key to getting everyone on board with the concepts being presented
creating the concept






