Research and discovery
user flow

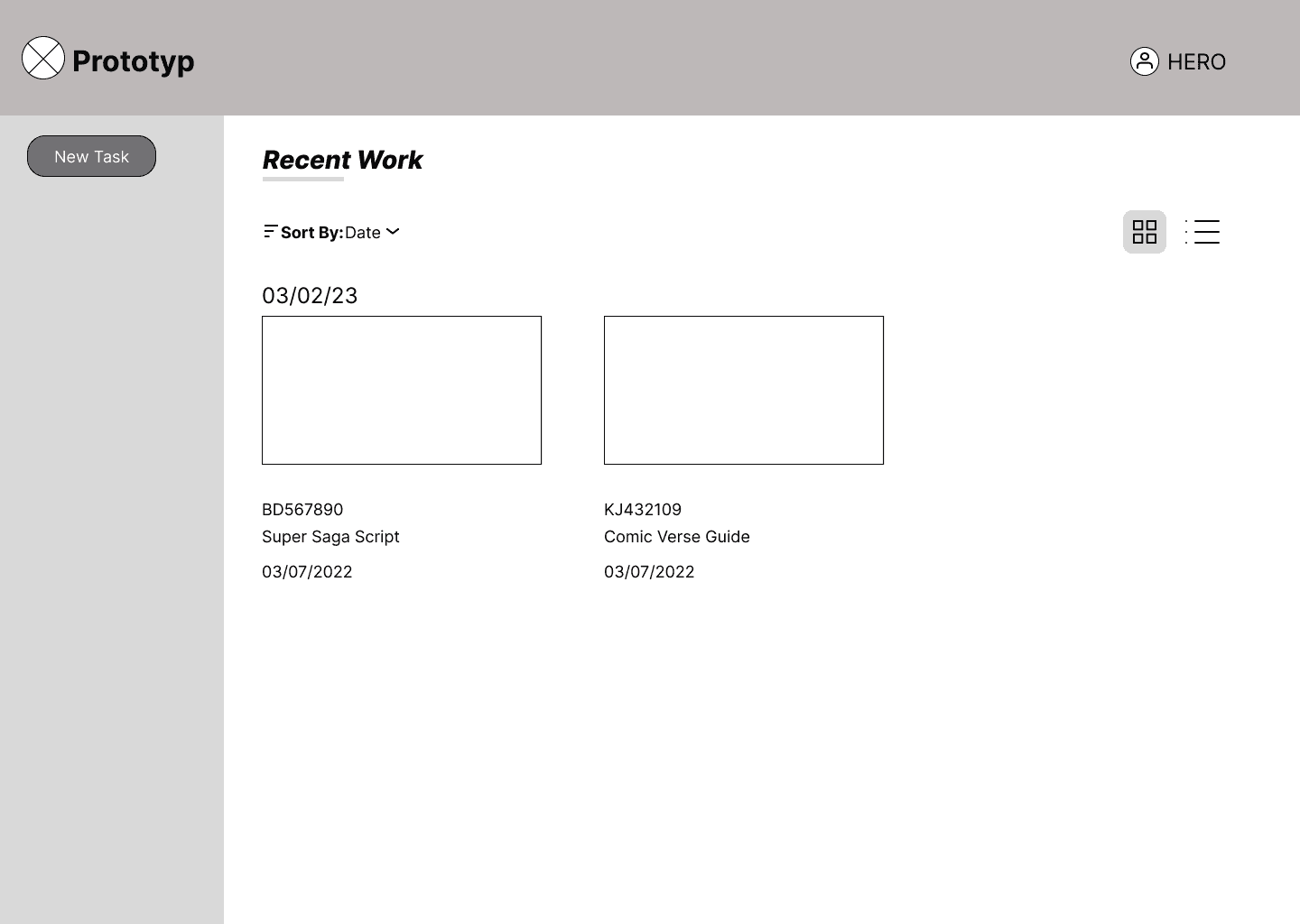
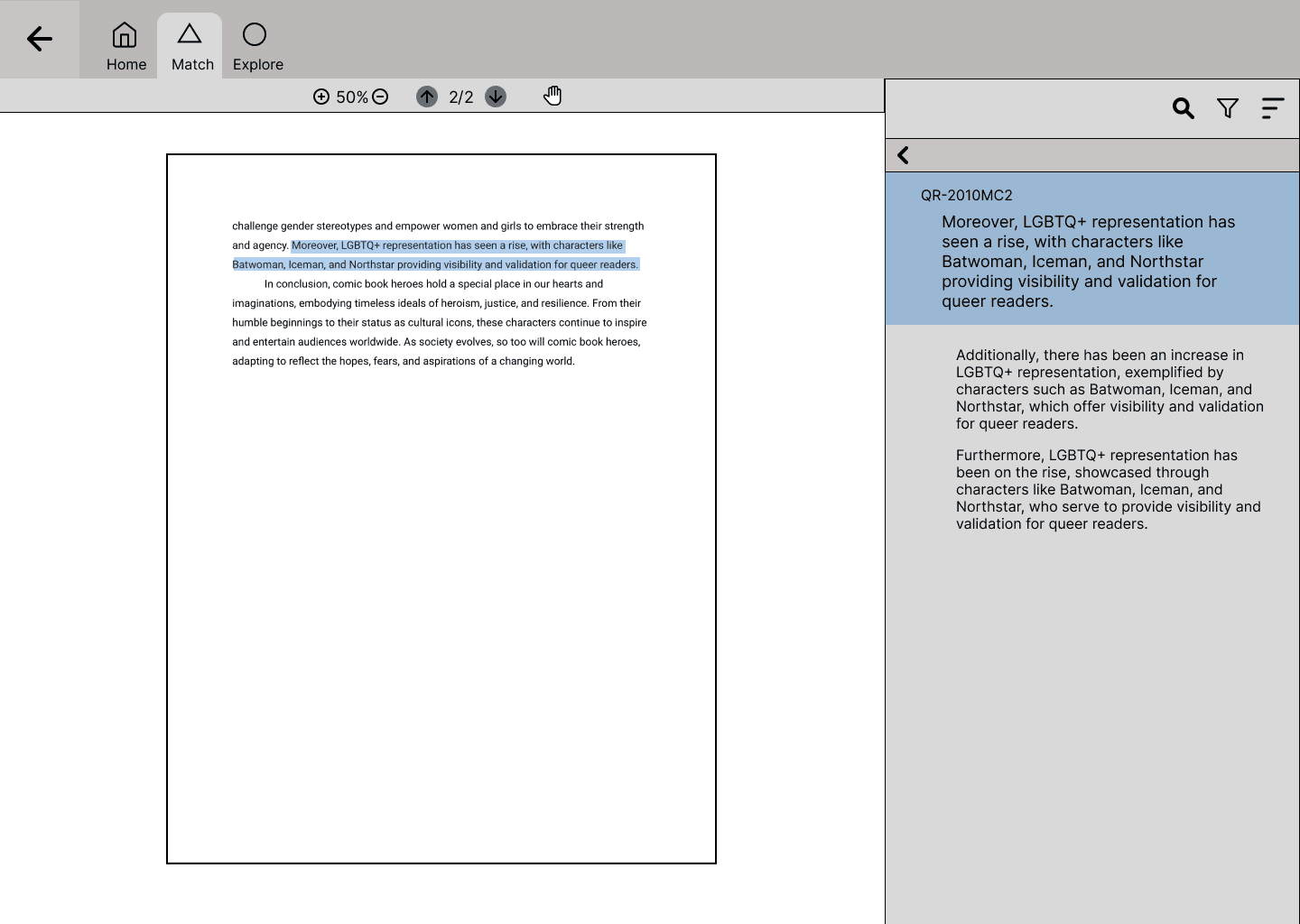
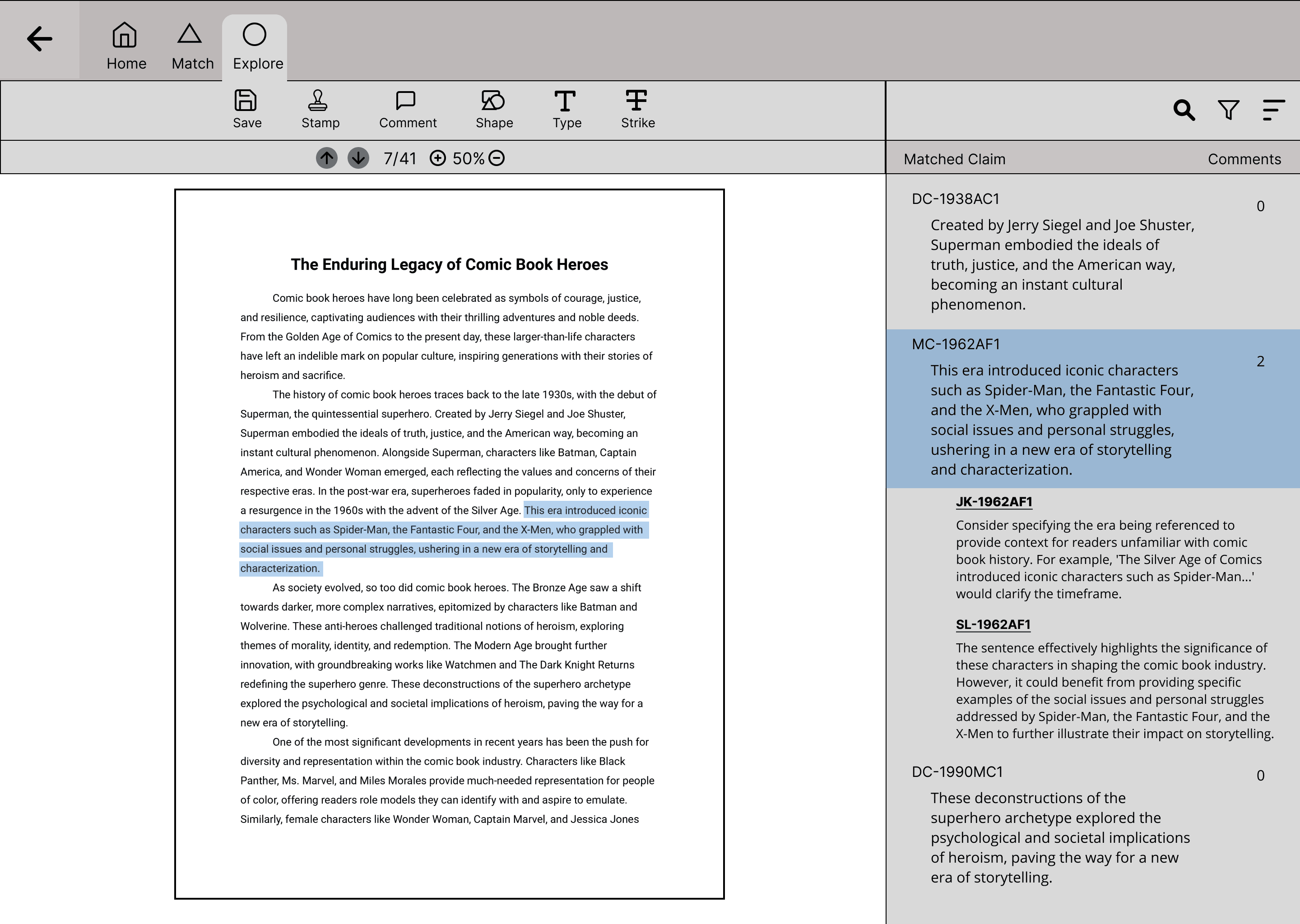
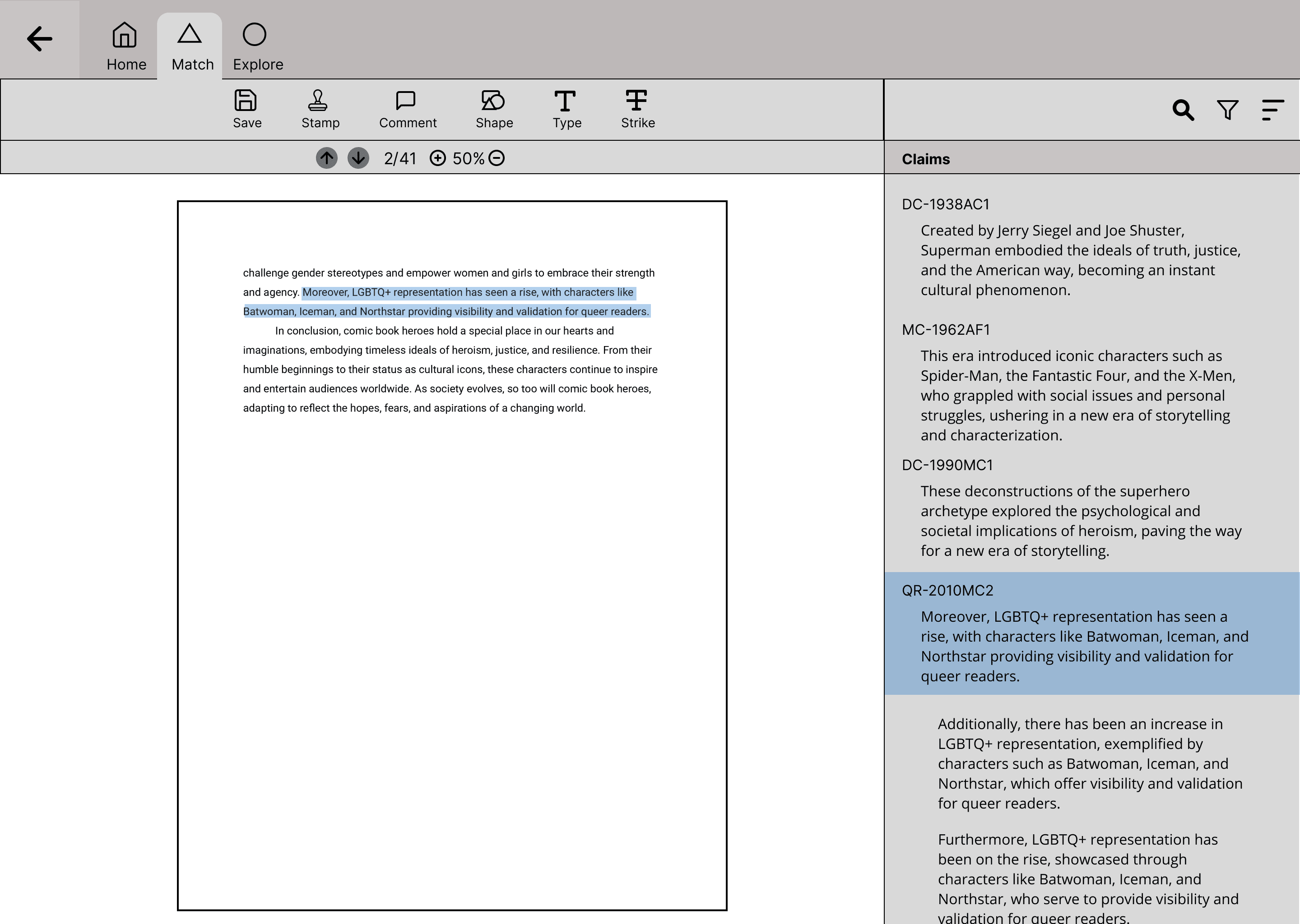
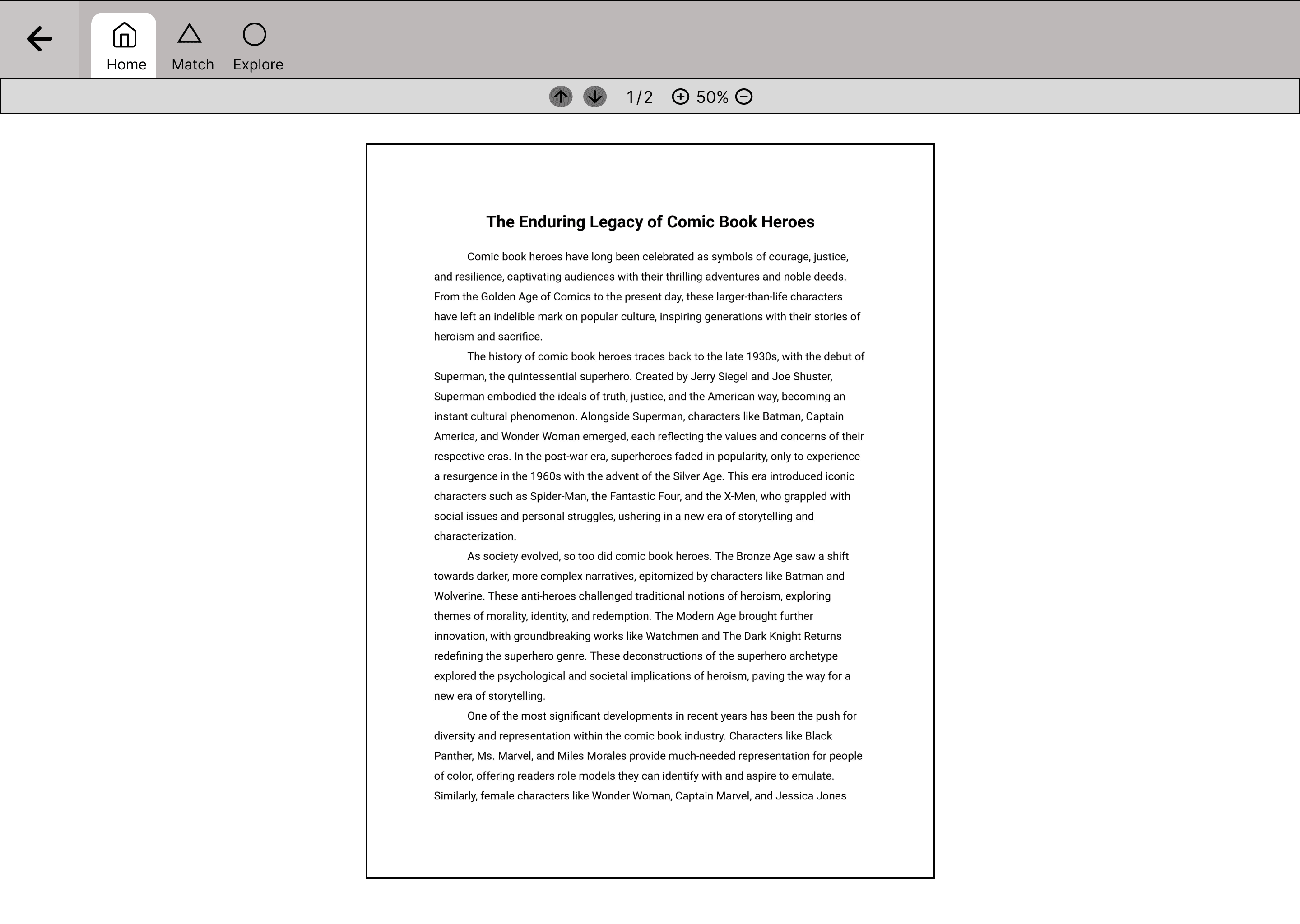
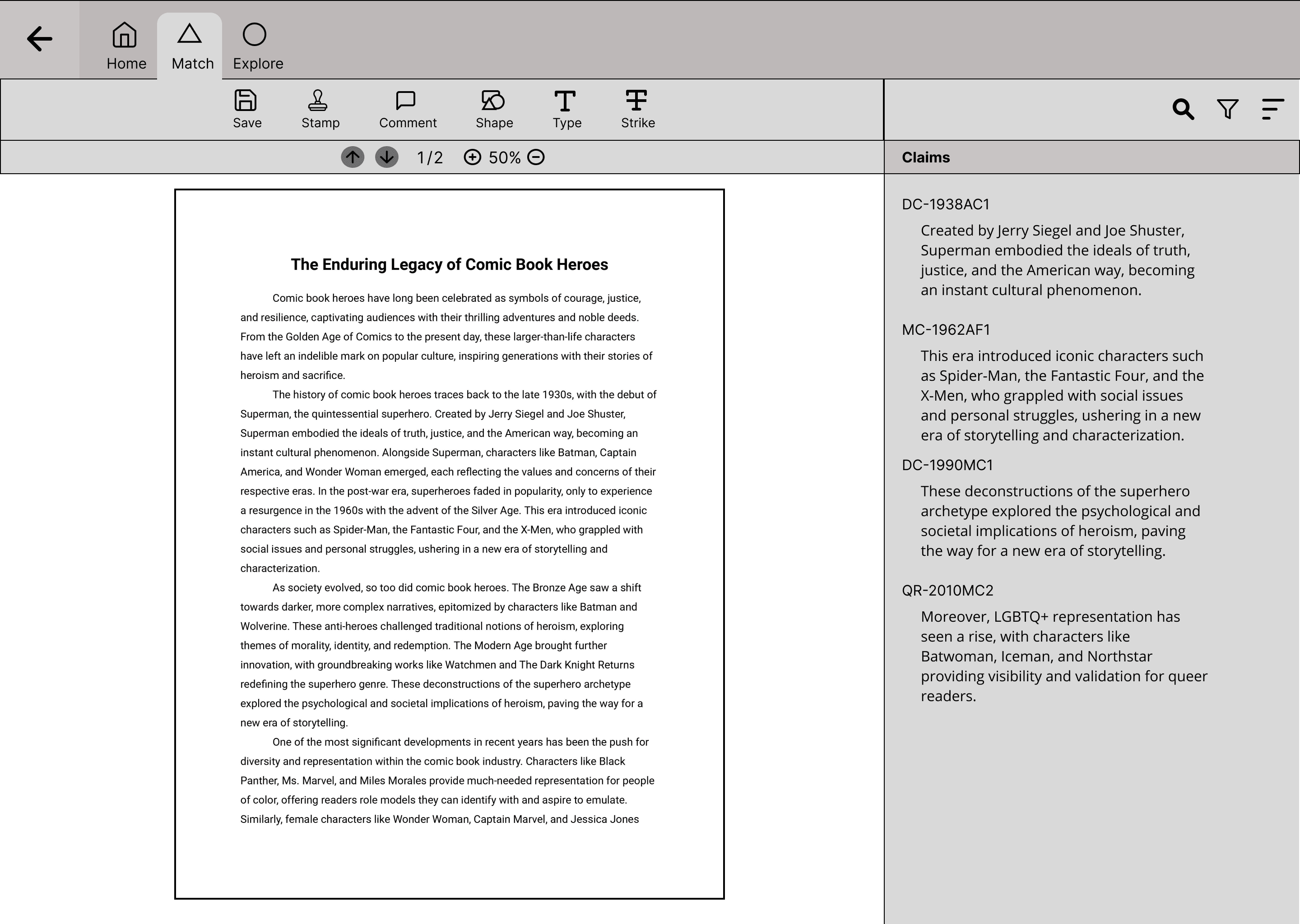
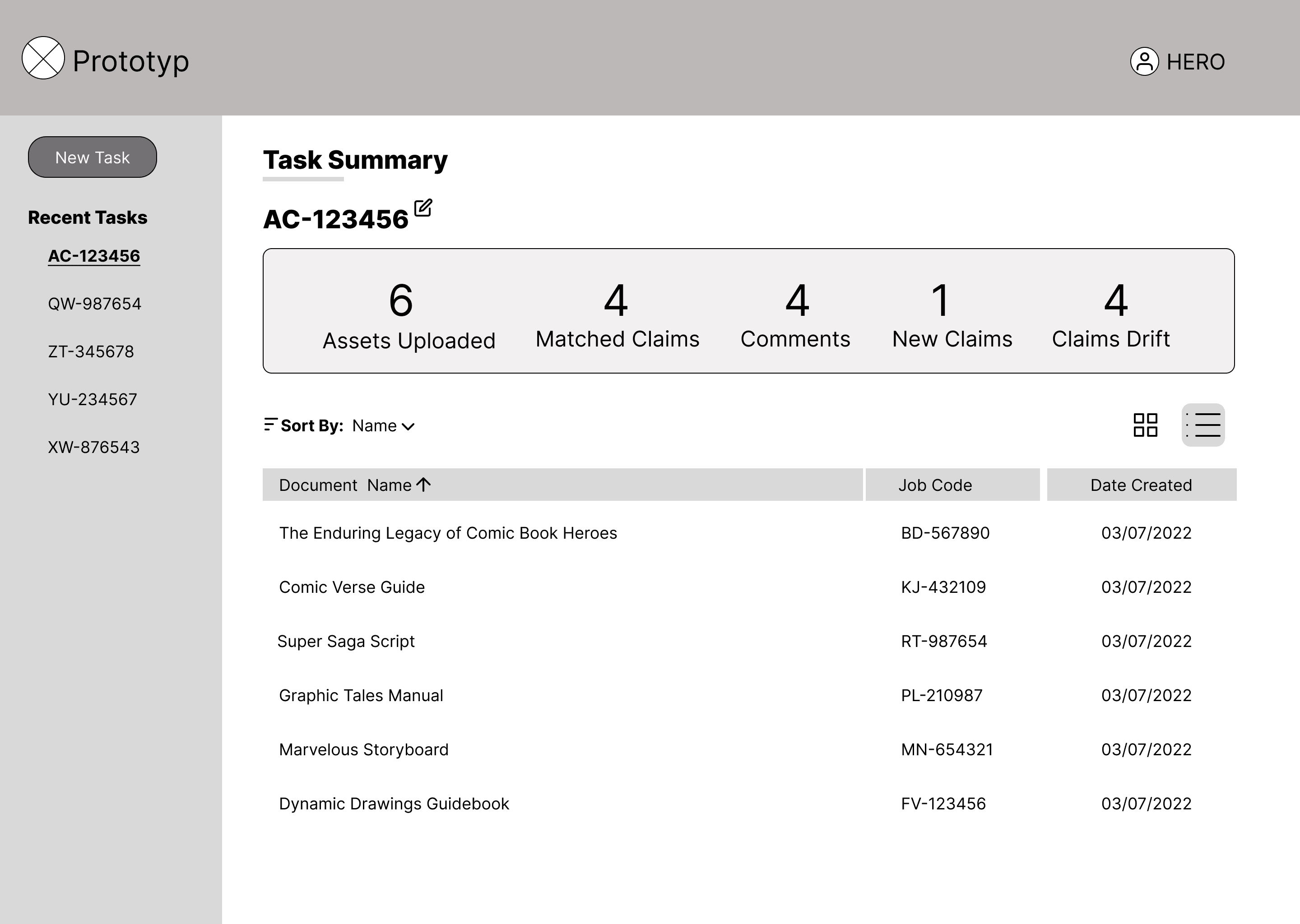
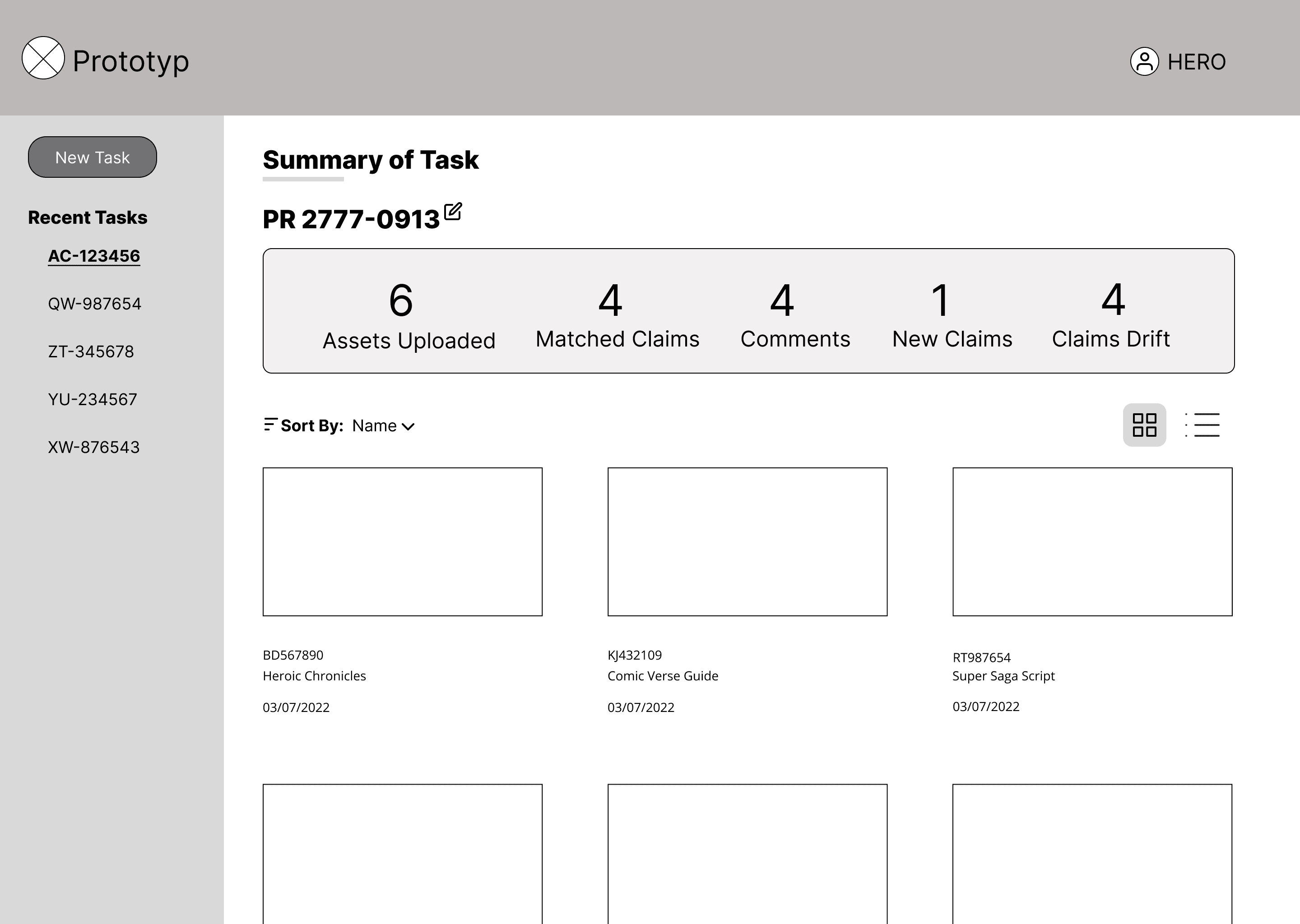
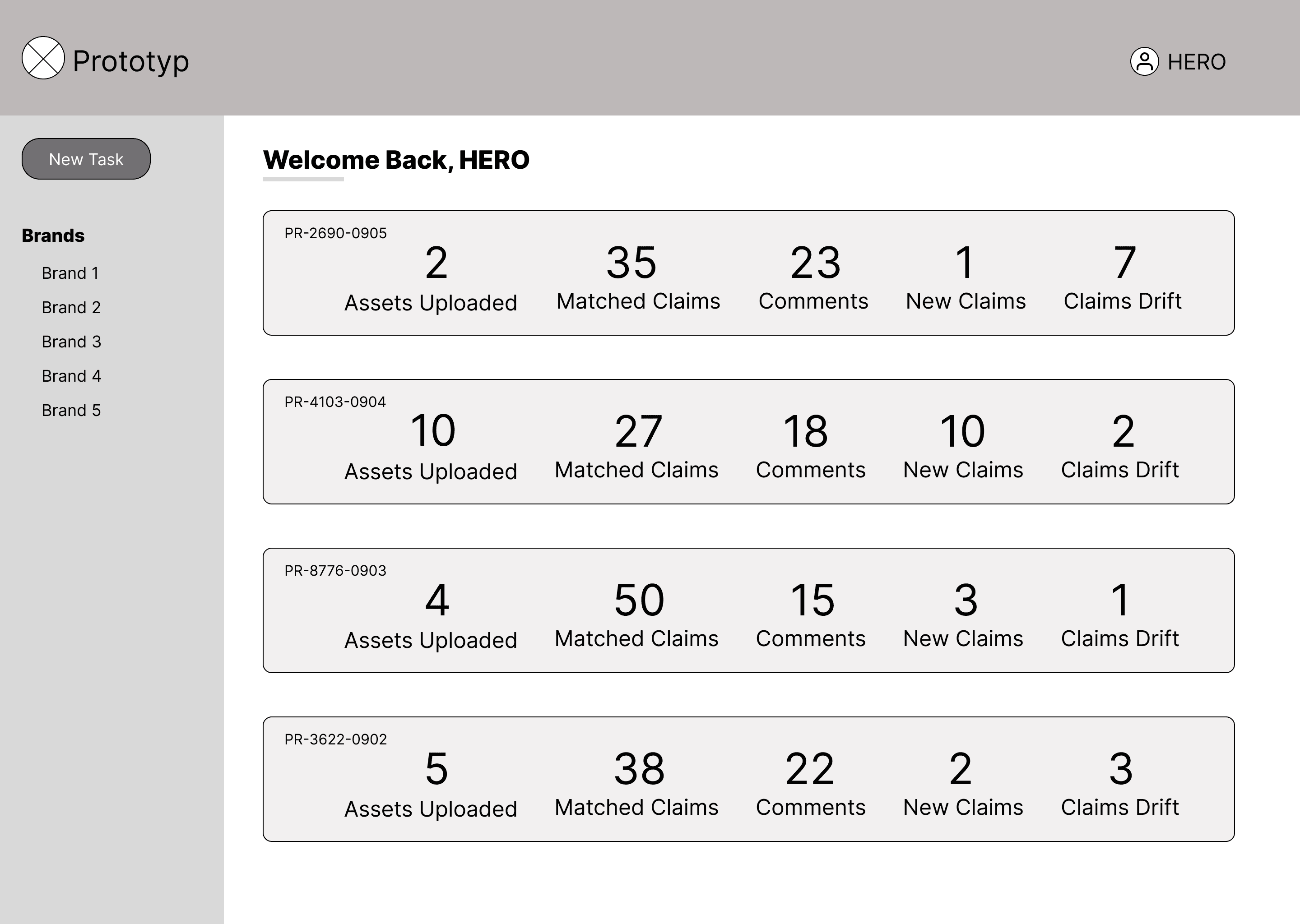
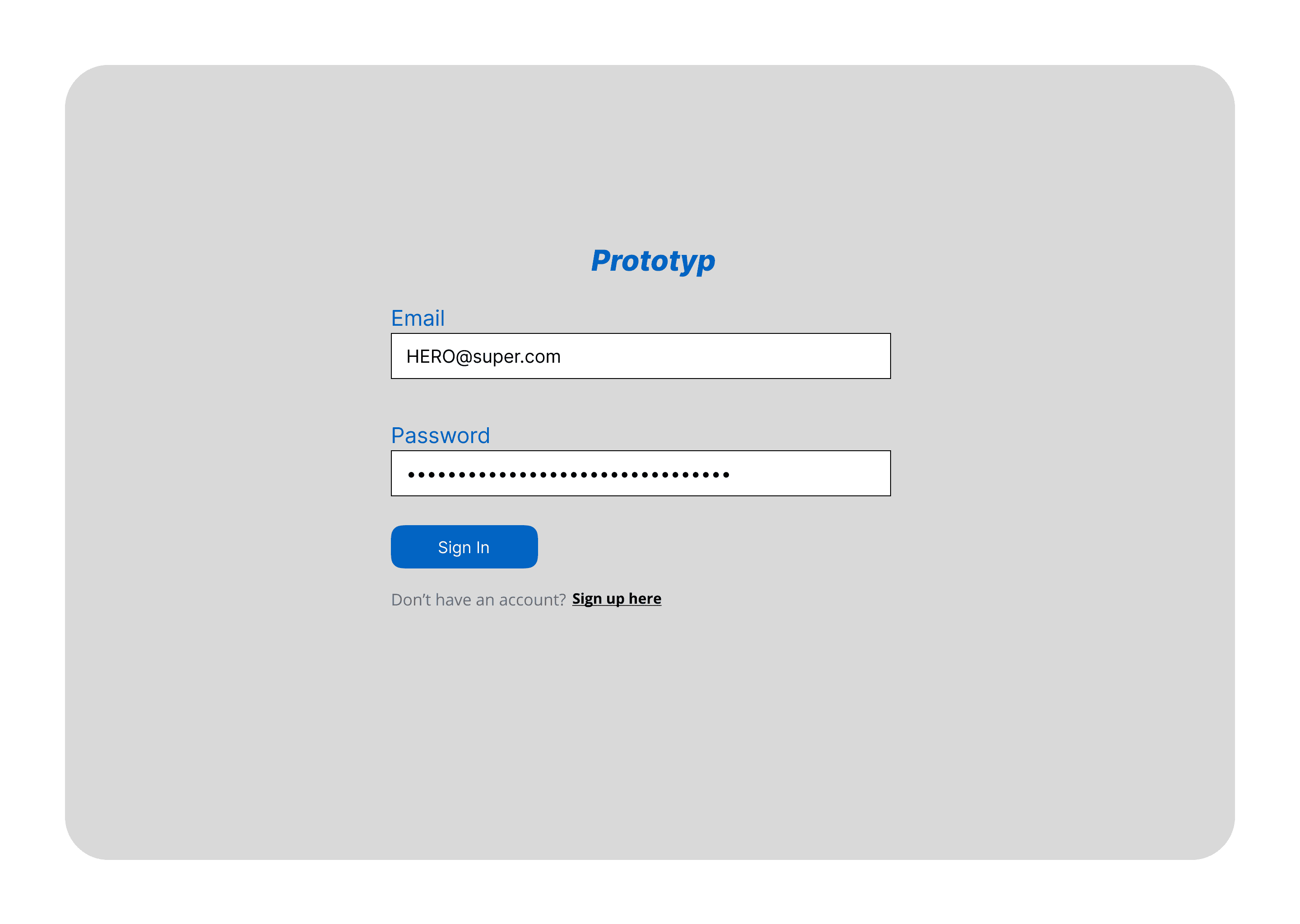
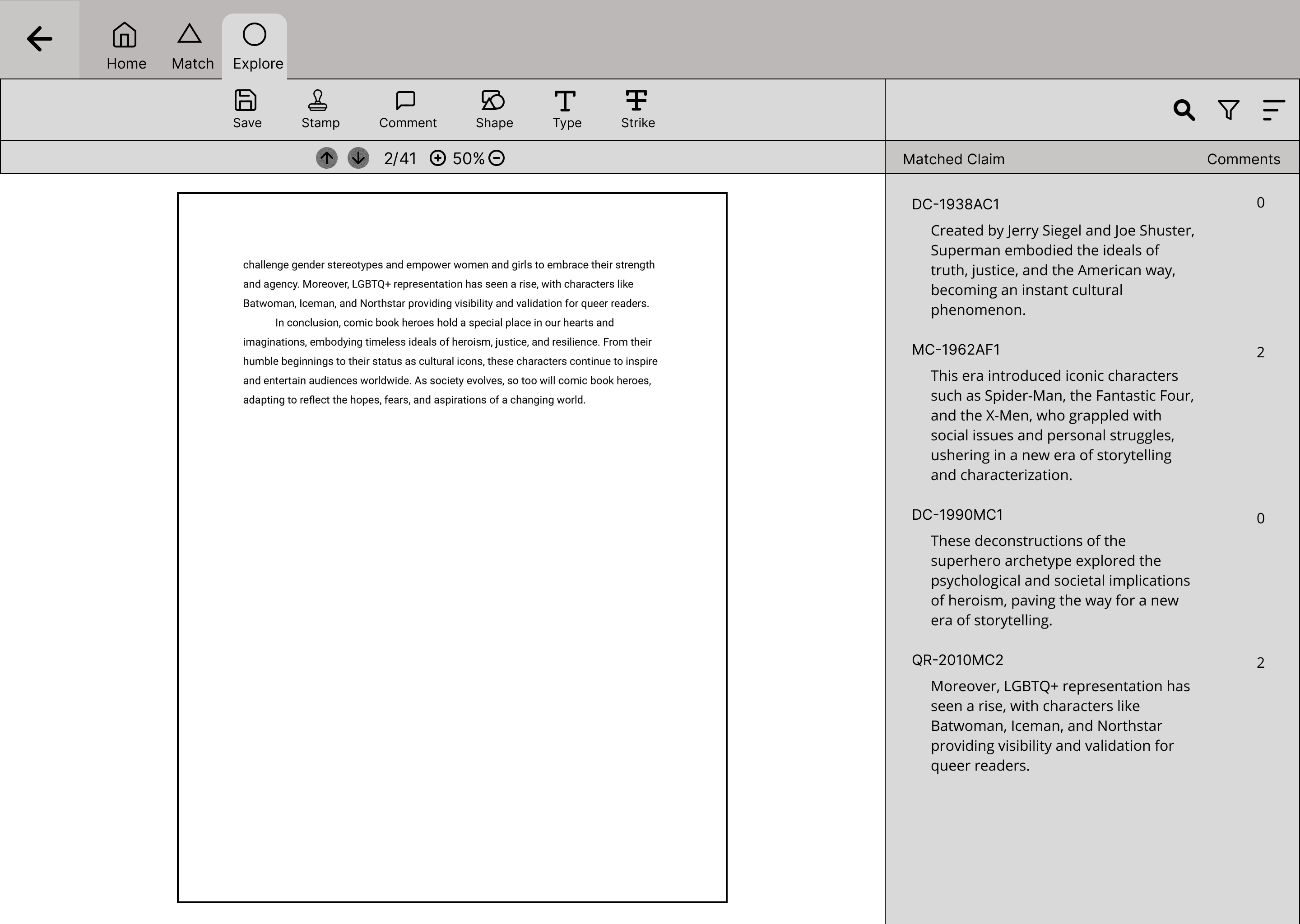
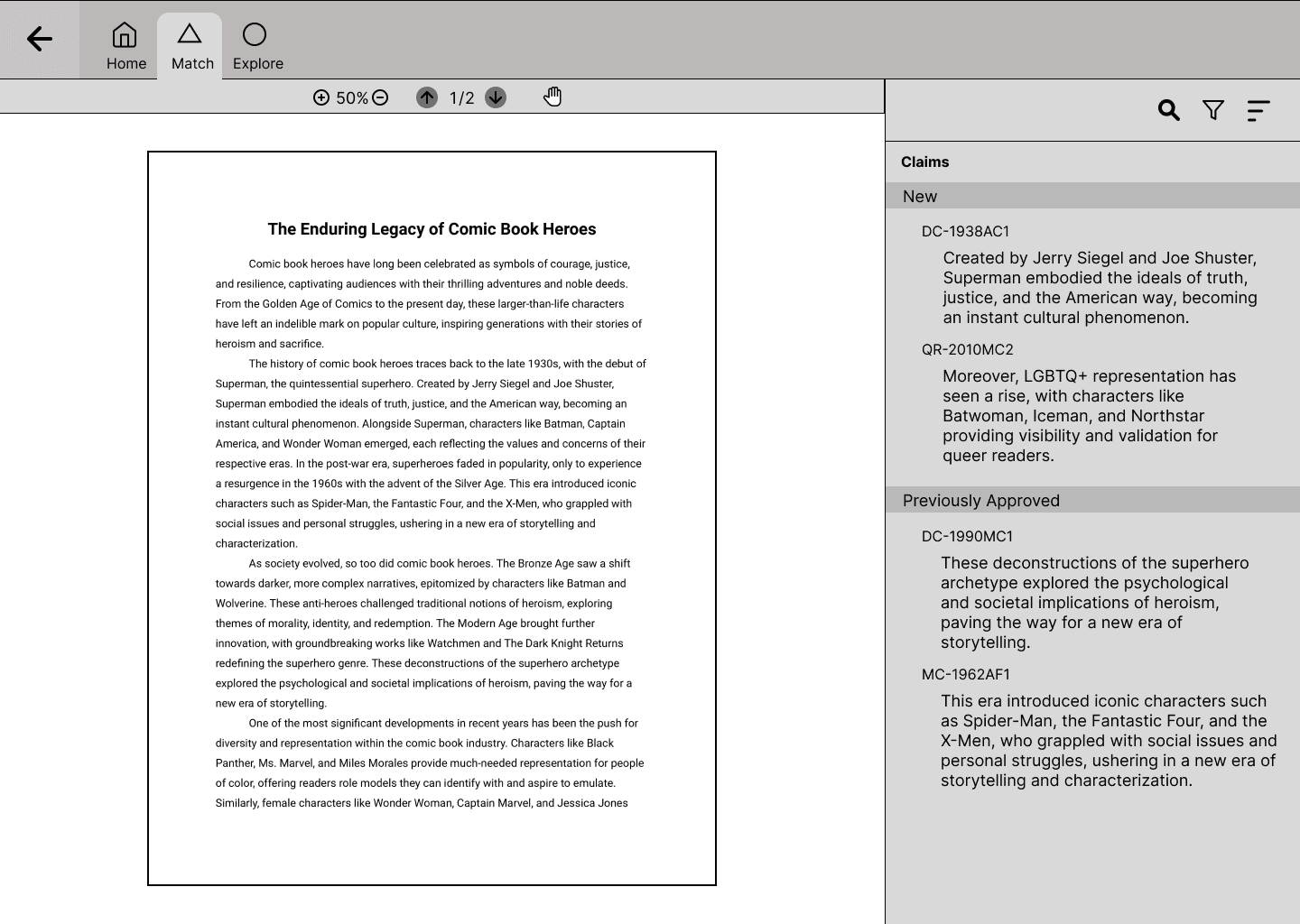
Final Design
Project Takeaway
This project reinforced the importance of stakeholder alignment and evidence-based design decisions. Collaborating across different specialties requires clear communication and frequent check-ins to ensure that everyone is on the same page. When both are done concurrently, a project can be successful from sketch to final handoff.
Future Updates
• Update the user flow based on stakeholder feedback for a suggested pivot
• Define the visual style for UI components beyond mid-fidelity wireframes

Prototyp is an AI-based application that scans uploaded documents and matches them against a digital database, eliminating the need for manual searches by users. The goal is to help users efficiently navigate document reviews and streamline information retrieval and approval processes.
Key Challenges » Creating a human-centered design based on the function of a developer-created AI algorithm, identifying the best use case for this application, creating intuitive workflows for document feedback and comments.
Role » UX Designer responsible for user research, concept development, and designing functional workflows for the AI-powered document review system.